Version 3.0.0 (Generoso) - Release notes¶
| Release Date | End of AMP(*) | End of Life |
|---|---|---|
| 2021-06-30 | 2024-06-30 | 2025-06-30 |
(*) Active Maintenance Period
The present document contains information regarding product enhancements, fixed issues and known issues related to AnswerModules Modules Suite version 3.0.0.
This guide
The information presented in the on-line guide are mostly non-version specific. AnswerModules team does its best to ensure that, where necessary, is made clear that the information presented is only applicable to specific versions, however if you are looking for this version-specific documentation, you can find it here
Script Console Installer
The Script Console installer has been temporarily removed from the Module Suite master installer. It will be reinstated in the next minor release.
No Warranties and Limitation of Liability
Every effort has been made to ensure the accuracy of the features and techniques presented in this publication. However, AnswerModules accepts no responsibility and offer no warranty whether expressed or implied, for the accuracy of this publication.
Module Suite Compatibility Matrix¶
| OpenText Content Server | MS 3.0.0 |
|---|---|
| Content Suite 16.2 EP6 | X |
| Content Suite 16.2 EP7 | X |
| Content Suite 20.2 | X |
| Content Suite 20.3 | X |
| Content Suite 20.4 | X |
| Content Suite 21.1 | X |
| Content Suite 21.2 | X |
| Content Suite 21.3 | X |
| Content Suite 21.4 | X |
Major Changes in version 3.0.0¶
IDEs¶
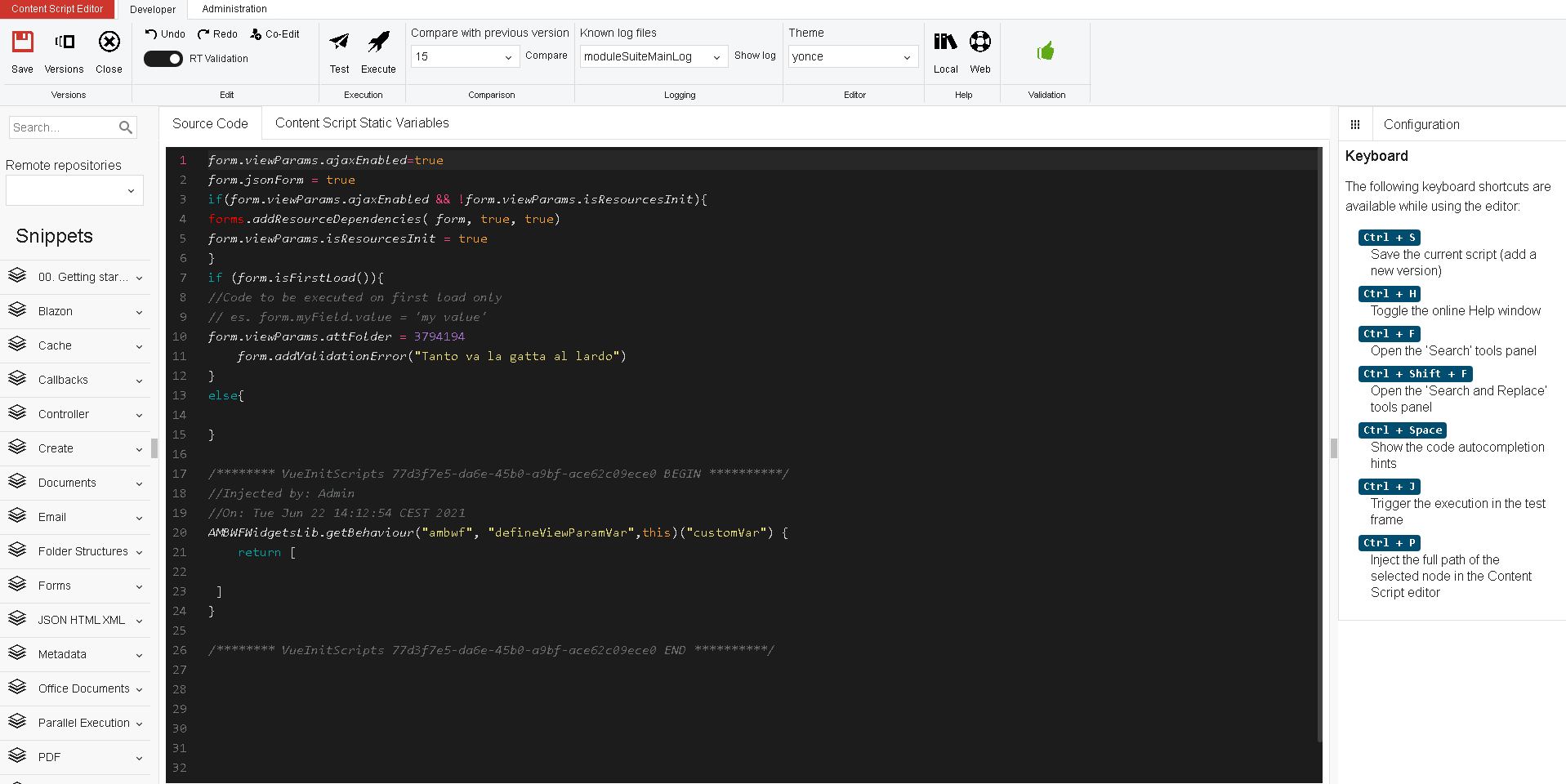
All the Module Suite's IDEs have been deeply revised. Among the new functionalities introduced: filtering for snippets and widgets, editor theme selector, log level rapid switch for Content Script Editor, remote repositories for Content Script snippets, Content Script Co-edit (Beta)



Filtering¶
A new filtering feature has been added to all IDEs to make it easier to select the appropriate widget or snippet in large libraries.

Remote snippets repositories¶
You can now retrieve Content Script snippets from remote repositories. This allows you to maintain an enterprise KB related to Content Script (in the form of a local Snippets repository or leverage Snippet repositories offered by third-party vendors.
To register a new repository you need to add a custom option in Base Configuration having the form: amcs.msrepo[n].url =Label|repoUrl where n is a number between 0 and 10.
amcs.msrepo0.url=Sandbox|https://developer.answermodules.com/resources/repos/sandbox

Concurrent Script Editing¶
Module Suite 3.0 features an experimental functionality that allows several developers to simultaneously collaborate on the editing of the same script. The functionality leverages WebRTC to establish a peer-to-peer direct connection among developers. The developer's browser will connect to the specified signaling server to find other peers. A password can be specified to encrypt all communication on the signaling server even if no sensitive information (WebRTC connection information, shared data) is shared over the signaling server.
Content Script¶
Updated of all major dependencies to their latest releases. New APIs for creating and manipulating OTEmail objects and OT Pulse comments. Improvements to performances related to the retrieval of information from the database.
Administration¶
New performances tuning options available in the Module Suite base configuration.
Beautiful WebForms¶
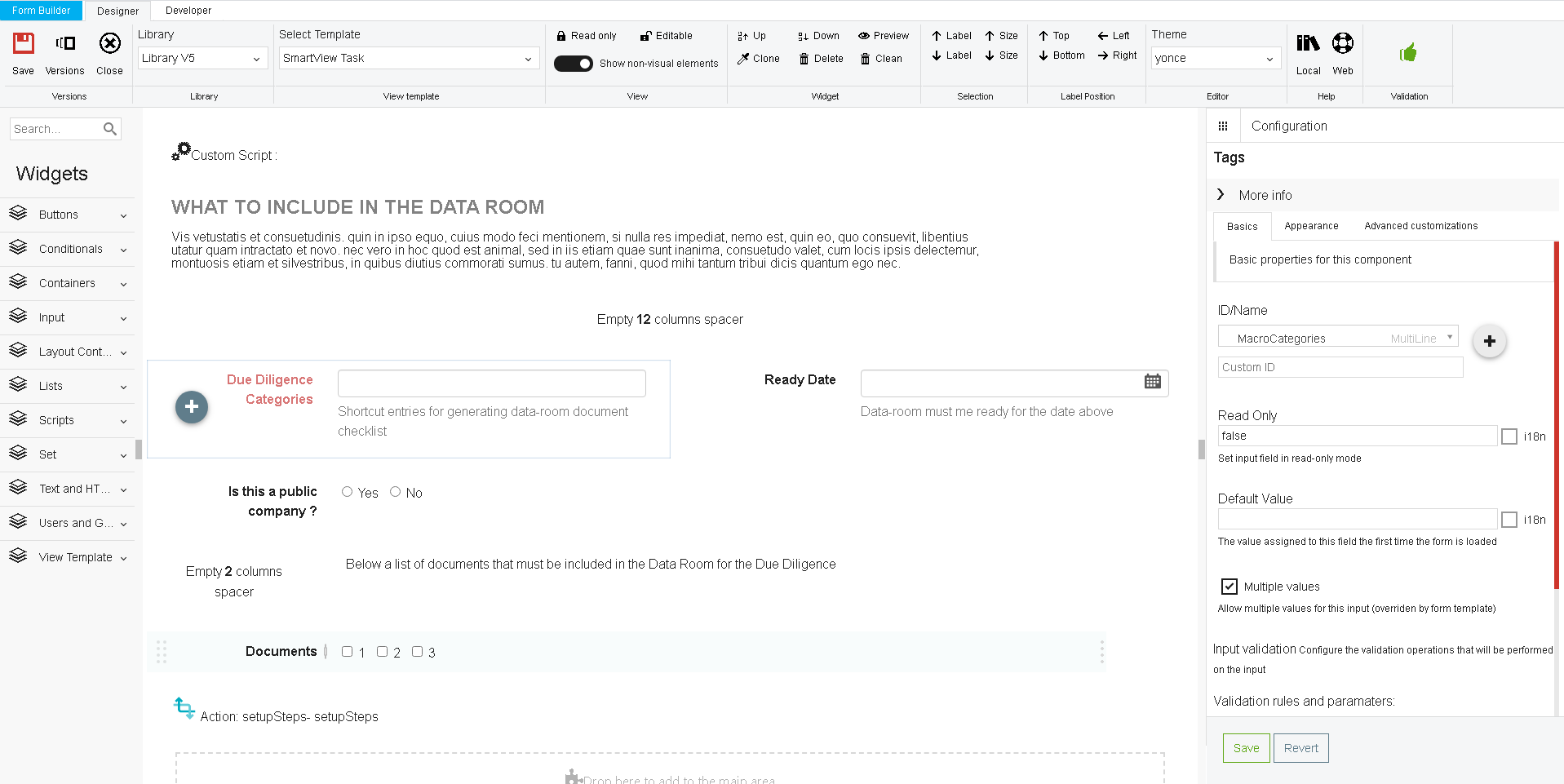
New V5 library¶
Module Suite 3.0 introduces a new widget libary based on reactive components (Vue.js). With this library, the already powerful engine, used to perform server-side rendering of forms' views is complemented by a reactive framework operating directly in the user's browser. When a form's view is composed using this library, the data model that is normally used in server-side rendering (form) is also serialized into a JSON object on the user's browser. This client side "model" feeds a reactive application developed with Vue.js. Thanks to this new approach we open up the possibility of performing numerous manipulations of the data model directly on the user's client.(i.e. it is no longer necessary to perform a client-server round-trip to manipulate the data-model), which do not longer require to update (totally or partially) the page containing the view.
To support and facilitate the manipulation of the data model on the user's browser, the concept of action, already in use for server-side manipulation of the data model, has been extended and revised.
When an action is now triggered the frameworks looks for its implementation first in a client-side registry, and only if it is not found proceeds invoking the server-side business logic (CLEH).
The implementation of a client-side action is pretty simple and can leverage a dedicated javascript API, whose main methods are:
form //represents the form object (as in CLEH scripts)
form.validate() //Triggers form validation
form.getFieldReference(index, fieldName) //Access the input widget associate to a specific form's field.
//fieldName is the field's path in the form (e.g. MySet:MyField)
//index represent the set row
form.viewParams // The viewParams variable as in CLEH scripts
// e.g. form.viewParam.vmVar
form.submitForm(withValidation) //Submits the form eventually triggering the form's validation first
form.getFieldValues(fieldName) //Retrives the list of values for the given form's field
form.getViewParamsValue(viewParamName) //Retrieves the value associated to the given viewParams's variable
//The main difference between form.viewParams.myVar and form.getViewParamsValue('myVar')
//is that if myVar contains an object having the following structure:
// {ajax:{url:"https://some.service.com/endpoint", data:[]}}
//the API form.getViewParamsValue('myVar') automatically fetches the information from the
//remote service and caches the result in the objects 'data' propoerty which is ultemitely returned
form.setViewParamsValue(variable, value) //Set the value of a viewParams variable
form.setFieldValues(fieldName, values) //Set the values for the given field
form.setFieldReadOnly(fieldName, values) //Set the field as read-only or editable
form.addField(fieldName, index) //Adds an instance to the specified field
form.removeField(fieldName, index) //Remove an instance to the specified field
form.addConstraint(fieldName,contraint, configuration) //Adds the specified validation constraint to the given field
form.removeConstraint(fieldName, contraint) //Removes the specified validation constraint to the given field
CLEH scripts
If an action is triggered but it can not be found among the registered client side actions, we assume it is a server side action and the CLEH script is executed allowing server side manipulation of the data-model
New widgets for library V4¶
Added new widgets in library V4
Smart Pages¶
Commands definition cache¶
It is now possible to cache (using the distributed memcache) the result of the execution of the scripts stored under "CSSmartView:Commands" used to load the definitions of the additional commands you want to be available in Smart View pages. The scripts outcome is cached on a per-user basis. To enable the caching set to true the "amcs.amsui.volumeCache" parameter in Base Configuration. To programmatically clean the cache use the amsui.clearCache() API.
Actions definition cache¶
It is now possible to cache (using the distributed memcache) the list of scripts under "CSSmartView:Actions" used for lazy loading additional commands in the Smart View pages. The scripts list is cached on a per-user basis. To enable the caching set to true the "amcs.amsui.volumeCache" parameter in Base Configuration. To programmatically clean the cache use the amsui.clearCache() API.
Overrides optimization¶
The internal mechanisms related to how the customizations are applied to the menus and the columns of the browsing pages of the Smart View interface have been deeply revised. The content of the Overrides folder is now used to compute an Override Map (OM), specific to your repository, having the following structure:
OM = [
"globals": [ (1)
540588
],
"type": [ (2)
"144": [ (3)
548066
]
],
"tenants": [ (4)
"497147": [ (5)
"globals": [ (6)
548169
],
"type": [ (7)
"144": [ (8)
496932
]
],
"ids": [ (9)
"496931": [ (10)
545972
]
]
]
]
]
where:
- (1) identifies a list of scripts to be always executed
- (2) a list of scripts to be executed only if the current space has at least one node having of the identified type (3)
- (4) scripts to be considered only if the current space is descendant of the specified tenant (5) (a space identified by its DataID)
- (5) is a "tenant" configuration
- (6) identifies a list of scripts that must always be executed if the current space is descendant of the specified tenant (5)
- (7) a list of scripts to be executed only if the current space has at least one node having of the identified type (8) and is descendant of the specified tenant (5)
- (9) a list of scripts to be executed only if the current space has at least one node having of the identified id (10) and is descendant of the specified tenant (5)
- scripts in the OM are executed in the following order (1), (2), (6), (7), (10).
Given the above example and imagining that all the scripts in (3) (8) and (10) return the list ["comm_one","comm_two"], the resulting AOM will contain:
(3) AOM = [
...
"S144":[commands:["comm_one","comm_two"]],
...
]
(8) AOM = [
...
"S144":[commands:["comm_one","comm_two"]],
...
]
(10) AOM = [
...
"D496931":[commands:["comm_one","comm_two"]],
...
]
- scripts in (1), (6), (10) MUST return a Map having entries of the form:
"SXXXX":[
commands:["comm_one", "comm_two",...],
columns: [ //Optional
col_name:"col value", //value can be HTML
...
]
]
where XXXX is a valid SubType
or
"DYYYY":[
commands:["comm_one", "comm_two",...],
columns: [ //Optional
col_name:"col value", //value can be HTML
...
]
]
where YYYY is a valid node's ID.
OM is to be considered a "static" information in productive environments and as such, to guarantee optimal performances, the framework should be allowed to cached it by setting to "true" the " amcs.amsui.volumeCache" parameter int the base configuration.
When a user changes the current space, the OM is evaluated by the framework against the users' permissions and the actual override map (AOM) associated to the space is determined. AOM is determined by executing the relevant scripts in OM in the order described above. The AOM has the following form:
AOM = [
"S144":[ (1)
commands:["comm_one", "comm_two",...], //list of commands' command_key (2)
columns: [ (3)
col_name:"col value", //value can be HTML
...
]
],
"D1234":[ (4)
commands:["comm_one", "comm_two",...], //list of commands' command_key
columns: [
col_name:"col value", //value can be HTML
...
]
]
...
]
where: (1) represents commands and columns to be associated to all the nodes having the identified subtype, (3) can be omitted, (4) represents commands and columns to be associated a specific node (identified by its id), (4) takes precedence over (1).
How OM is created ?¶
In order to determine the OM, the content of the "Overrides" folder is evaluated following the logic below:
[
"globals":[ (1)
540588
],
"type": [ (2)
"144": [ (3)
548066
]
],
"tenants": [ (4)
"497147": [ (5)
"globals": [ (6)
548169
],
"type": [ (7)
"144": [ (8)
496932
]
},
"ids": [ (9)
"496931": [ (10)
545972
]
]
]
]
]
- (1) Contains the list of scripts objects stored directly under "Overrides"
- (2) For each direct subfolder of "Overrides" that has a name starting by the letter "S" an entry is created in "type" map (2). The key of such entry is the target subtype (as specified in the subfolder's name) while the value is the list of scripts contained the aforementioned subfolder.
- (4) For each direct subfolder of "Overrides" that has a name starting by the letter "D" an entry is created in "tenants" map (2). The key of such entry is the tenant's DataID (as specified in the subfolder's name) while the value is the tenant OM configuration.
- (5) For each "tenant" subfolder a sub-Override Map is created (SOM). The structure of SOM is identical to the one of OM with the only difference that subfolders of a tenant subfolder having a name starting with the letter "D" are used in SOM for creating entries in the "ids" map.
Below an exemplar content of the Overrides folder
| Name | ID | SubType |
|---|---|---|
| Overrides | 00001 | AnsTemplateFolder |
| - GlobaScript | 00002 | Content Script |
| - S144 | 00003 | Content AnsTemplateFolder |
| - - Document Script | 00004 | Content Script |
| - D1234 | 00005 | AnsTemplateFolder |
| - - S0 | 00006 | AnsTemplateFolder |
| - - - Folder Script | 00007 | Content Script |
| - - D5678 | 00008 | AnsTemplateFolder |
| - - - Node Script | 00009 | Content Script |
and the resulting OM
[
"globals":[
00002
],
"type": [
"144": [
00004
]
],
"tenants": [
"1234": [
"globals": [ ],
"type": [
"0": [
00007
]
},
"ids": [
"5678": [
00009
]
]
]
}
]
All Enhancements in version 3.0.0¶
| ID | Scope | Description |
|---|---|---|
| #001130 | Smart Pages | Add redirect and Smart View navigation capabilities to Smart Pages Controller script |
| #001119 | Smart Pages | Added Iterator widget to Smart Page |
| #001120 | Smart Pages | Added Include SmartPage widget to Smart Page |
| #001122 | Beautiful Webforms | Two new uses cases for ADN |
| #001015 | Module Suite | Content Script Performances improvements |
| #001097 | Beautiful Webforms | Graphical request: item reference popup style with Smart View template |
| #001052 | Smart Pages | Unable to access Content Script and some components with X-Content-Type-Options HTTP Header |
| #000990 | Beautiful Webforms | Add 'Advanced customizations' configuration tab to the 'Custom Action Button' widget |
| #000672 | Content Script | Getting nodes when a parent is a associated volume |
| #000993 | Extension - Docx | Improved support for OpenDope custom XML Parts |
| #000624 | Content Script | Being able of creating EMAIL object (subtype 733) |
| #000714 | Content Script | Content-Disposition handler in Content Script |
| #000700 | Beautiful Webforms | Retrieve Pulse comments |
Issues Resolved in version 3.0.0¶
| ID | Scope | Description |
|---|---|---|
| #001090 | Online Documentation | Review a little detail in Workflow routing page |
| #001060 | Content Script | Problem with AmWorkID and AMSubWorkID with form is status of a workflow |
| #001103 | Smart Pages | Issue on the buttons of the Buttons Group widget (Smart Page) |
| #001104 | Beautiful Webforms | Issue on the buttons of the Buttons Group widget |
| #001080 | Online Documentation | Rend page: missing property and problem with Linux instruction (or in the package) |
| #001037 | Content Script | Content Script: managecallbackso.cs is used and fails on an environment based on PostgreSQL DB |
| #001108 | Online Documentation | Docx issue with Office 365 document |
| #001053 | Content Script | managecallbacksm.cs script fail on a case sensive DB |
| #000891 | Beautiful Webforms | Inconsistent behavior for check-boxes when used with Widget Space Content |
| #001040 | Beautiful Webforms | Regression 029: form server side object is not correctly initialized if some field has default value |
| #000994 | Beautiful Webforms | ADN DropDown widget is not working |
| #001016 | Beautiful Webforms | No error message when validation is in OnLoad or on PreSubmit |
| #000642 | Beautiful Webforms | Unable to access API documentation for Remote WebForms feature form.amRemotePack |
| #001041 | Content Script | Regression 029: nodes loaded through getChildren(Fast) APIs are not properly initialized when versionables |
| #000944 | Content Script | Document generated with a merge is corrupted if there are comments in the documents |
| #001034 | Smart Pages | Form with Wysiwyg widget on Smartpages: dropdown menu and pop up for insert object are not showed properly |
| #001030 | Smart Pages | Two small anomalies with Content Scripts in Smart UI: error in move operation and no way to see permissions |
| #001025 | Content Script | Error checking attributes starting from a shortcut |
| #000985 | Beautiful Webforms | Space Content: the uploaded document has random string in name |
| #001065 | Beautiful Webforms | Radio selection reset after document upload |
| #001043 | Content Script | Regression on patch 029: JDBC API is not working |
| #001094 | Beautiful Webforms | Default in Modal Container |
| #001109 | Smart Pages | CSSmartUIService is unable to deserialize page model if model.data contains classes that have been defined within a Script |
| #001056 | Content Script | Regression on patch 029: timeout putting a value in cache |
| #000644 | Beautiful Webforms | It is not possible to save an empty content script |
| #001028 | Extension - xECM | Missing 'Inline Guide' for xecm extension |
| #001029 | Extension - xECM | Wrong parameters type of editor autocomplete of the 'AddRole' method of the 'xecm' extension |
| #000939 | Smart Pages | Erroneous behavior when selecting rows in Smart Pages Datatable widget |
| #000521 | Beautiful Webforms | Source Code editor within Form Builder is initialized with wrong code when a new empty BWF view is created |
| #000998 | Beautiful Webforms | Minor error in panel container |
| #001095 | Beautiful Webforms | Scroll relocator: if added to a page there is a JS error |
| #001121 | Beautiful Webforms | Error getting menu from a document |
| #000905 | Beautiful Webforms | Datatable widget doesn't support client side actions (like pagination, search and sorting) |
| #000983 | Beautiful Webforms | Multiple input field overlap date picket |
| #001038 | Smart Pages | Missing search on columns in Node Table Table Tile |
| #001019 | Beautiful Webforms | Existing Datatables widgets have data loading issues after applying hoftix_2.9.0_001 |
| #000886 | Smart Pages | Toggle Preview not available on Smart Page |
| #001000 | Beautiful Webforms | Plus button not clickable on FireFox |
| #000957 | Smart Pages | Widget Nodes table - Error on selecting nodes |
| #000971 | Beautiful Webforms | Select from list widget ignore the selected value when it is in a tab |
| #000953 | Beautiful Webforms | Workflow comment added many times with SmartView Template when Tab Action Buttons widget is used |
| #0001051 | Content Script | Real fields in categories are assigned Float values if accessed through GCSPrimitiveAttribute |
| #000995 | Beautiful Webforms | Model properties are not updated for widgets in layout containers. |
| #000991 | Beautiful Webforms | Make library update more robust |
| #001013 | Module Suite | ScriptManager Initialization invalidates Session Cache |
| #000980 | Smart Pages | Custom columns created with new CSSmartView:Columns functionality not showing in Smart Views |