Embed into Smart View¶
Why?¶
The main purpose of embedding BWF views into Smart View's tiles is to leverage the BWF framework as a primary input mechanism for your next EIM applications. Integrating BWF into Smart View wont just enable you to collect and validate user's input but also to perform complex actions and surface the most relevant business information in highly interactive dashboards.
Create an embeddable WebForms¶
Creating an embeddable webforms is not different from creating any other webform on the system. The steps are:
- Create a Form Template object
- Create a Beautiful WebForm View view associated to the Form Template created in the previous step
- Using the Beautiful WebForms Form Builder define your form (structure and layout)
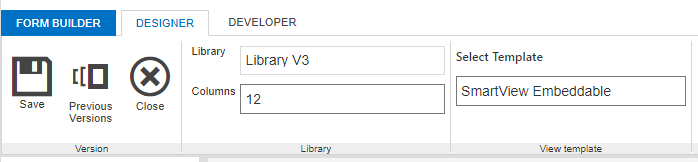
The embeddable view template
What makes a Beautiful WebForms view embeddable into the Smart View is the usage of the V3:SmartView Embeddable view template

- Create a standard Content Server Form object and associate it to the previously created Form Template and Beautiful WebForm View
How to publish a Webform into a Smart View perspective¶
In order to publish a WebForm in a Smart View perspective's tile you need either:
ModuleSuite Smart Pages is installed
- A Content Script object (for managing the server side initialization of the form)
- An AnswerModules ModuleSuite:Content Script Result perspective tile, configured to use the above script as datasource
or
ModuleSuite Smart Pages is not installed
- A Content Script object (to mange the server side initialization of the form)
- A WebReport to encapsulate the above script execution
- An Content Intelligence:HTML WebReport perspective tile, configured to use the above script as Webreport as datasource
ModuleSuite Smart Pages is installed¶
If the ModuleSuite Smart Pages is installed on your system you will be able to leverage the tight integration between ModuleSuite and the OTCS Smart View in order to add WebForms in perspective's tiles.
In this case the minimum Content Script required for managing the server side initialization of the form will be:
def formNode = docman.getNodeByPath("Path:To:Your:Form")
form = formNode.getFormInfo()
view = formNode.view
form.viewParams.uiParentID = params.uiParentID //The perspective current space
json([
output:view.renderView(binding, form),
widgetConfig:[
reloadCommands:["someCommand"],
tileContentClasses:"am-whitebckg",
tileLayoutClasses:"am-whitebckg"
]
]
)
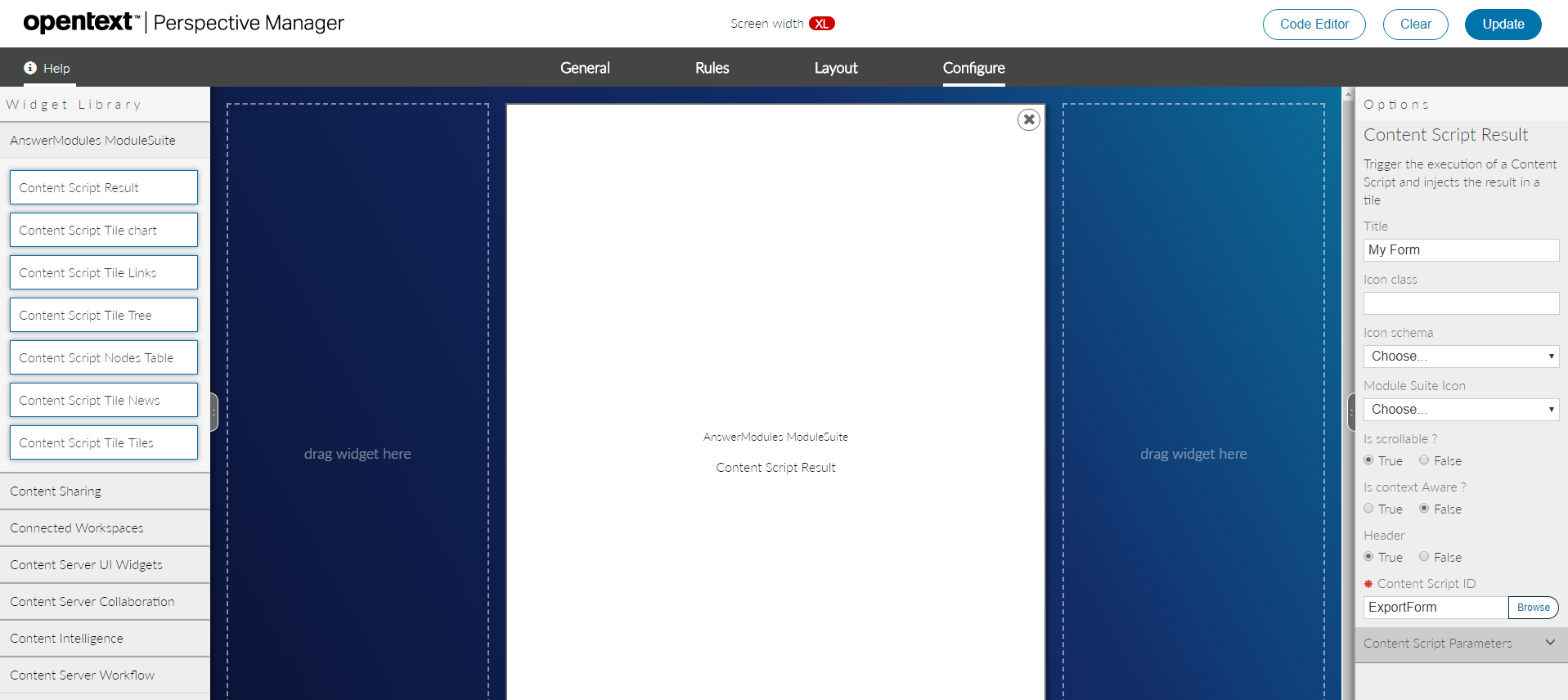
The configuration of the associated AnswerModules ModuleSuite:Content Script Result will be as simple as:

ModuleSuite Smart Pages is not installed¶
If the ModuleSuite Smart Pages is not installed on your system you will not be able to leverage the tight integration between ModuleSuite and the OTCS Smart View (i.e. adding WebForms in perspective's tiles). As an alternative to Smart Pages you can leverage WebReport in order to encapsulate a Beautiful Webform in a Smart View Perspective. In this case what you have to do is to use the RUNCS sub-tag to trigger the execution of a properly configured Content Script. You can refer to the example below for a reference:
gui.gui = false
def formNode = docman.getNodeByPath("Path:To:Your:Form")
form = formNode.getFormInfo()
view = formNode.view
out << view.renderView(binding, form)
The WebReport required to encapsulate the execution of the above script will be:
[LL_REPTAG_'123456' RUNCS /] [// Script ID
[LL_WEBREPORT_STARTROW /]
[LL_WEBREPORT_ENDROW /]
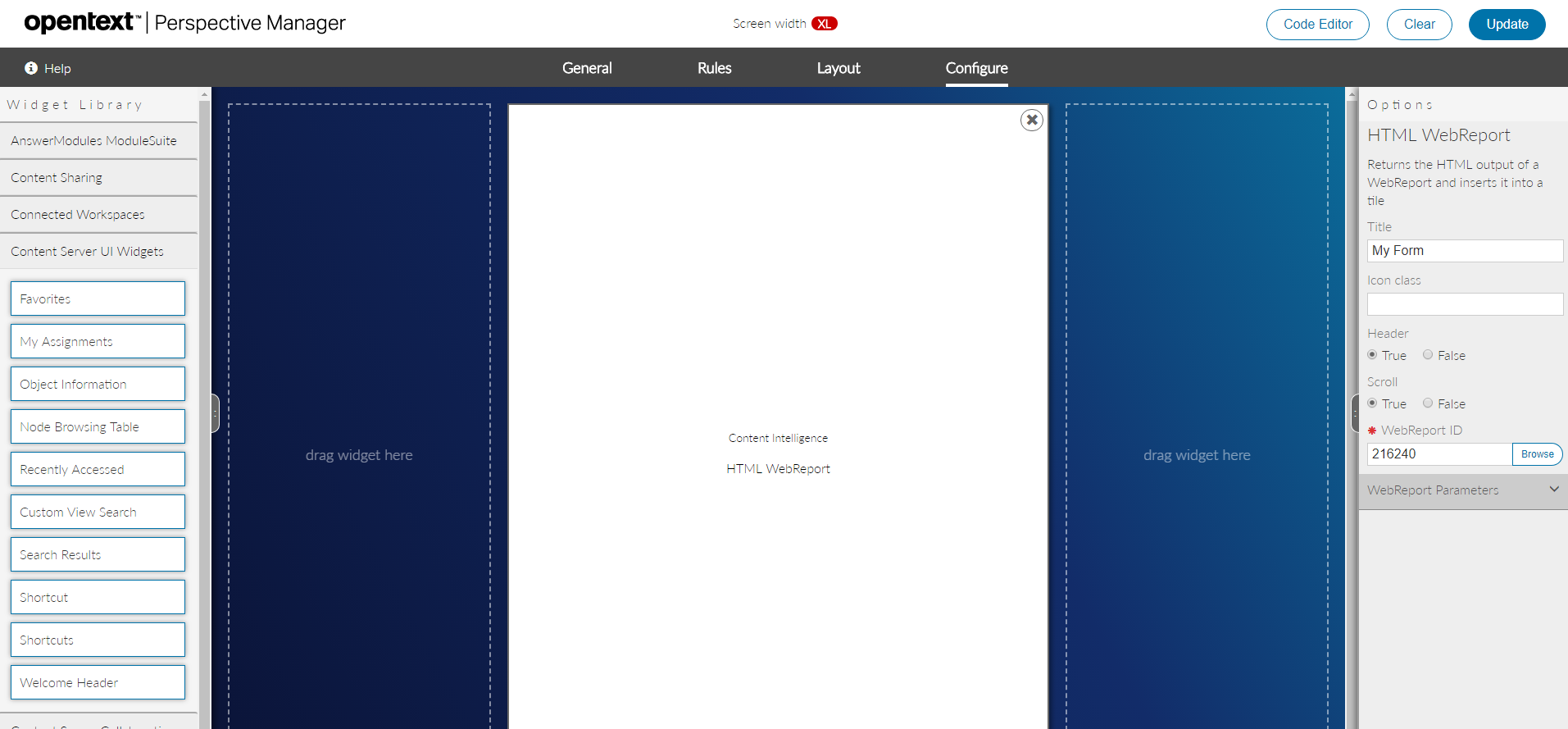
The configuration of the associated Content Intelligence:HTML WebReport will be as simple as: