Content Script editor
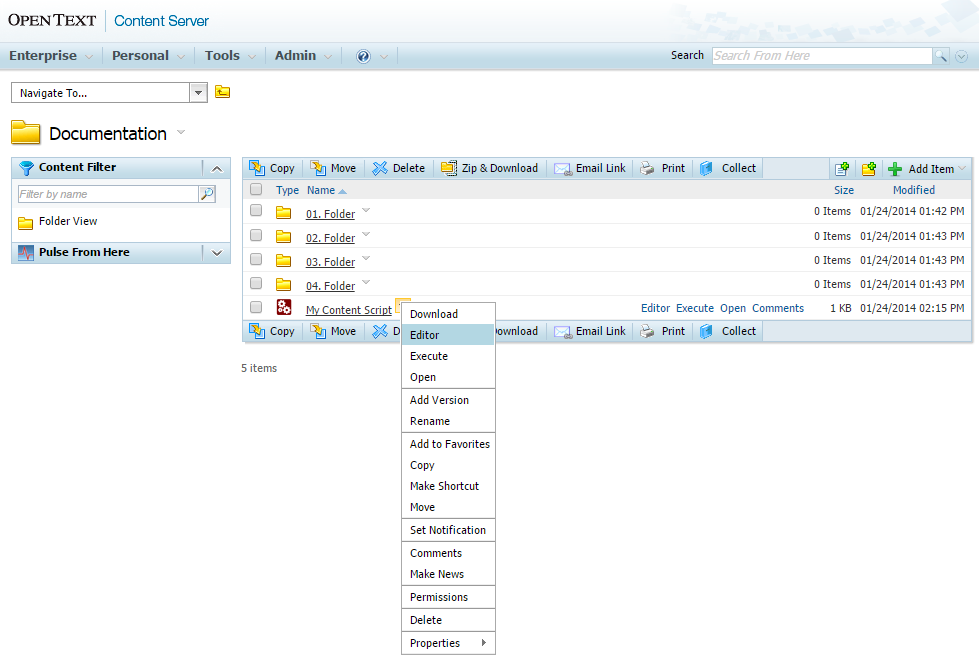
Content Script objects can be edited with the dedicated web-based IDE selecting the 'Editor' function in the object function menu. The function is also available as a promoted function.

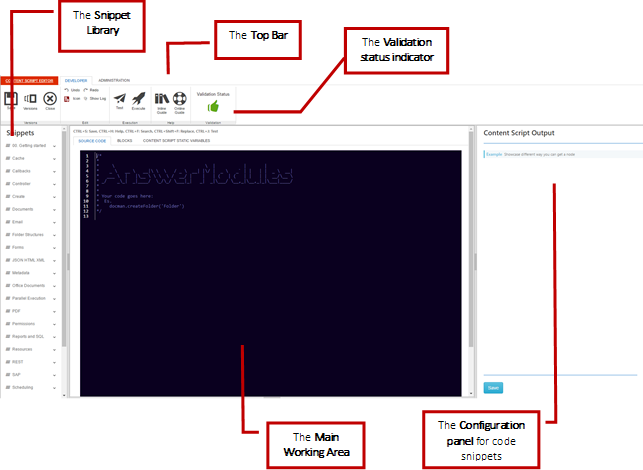
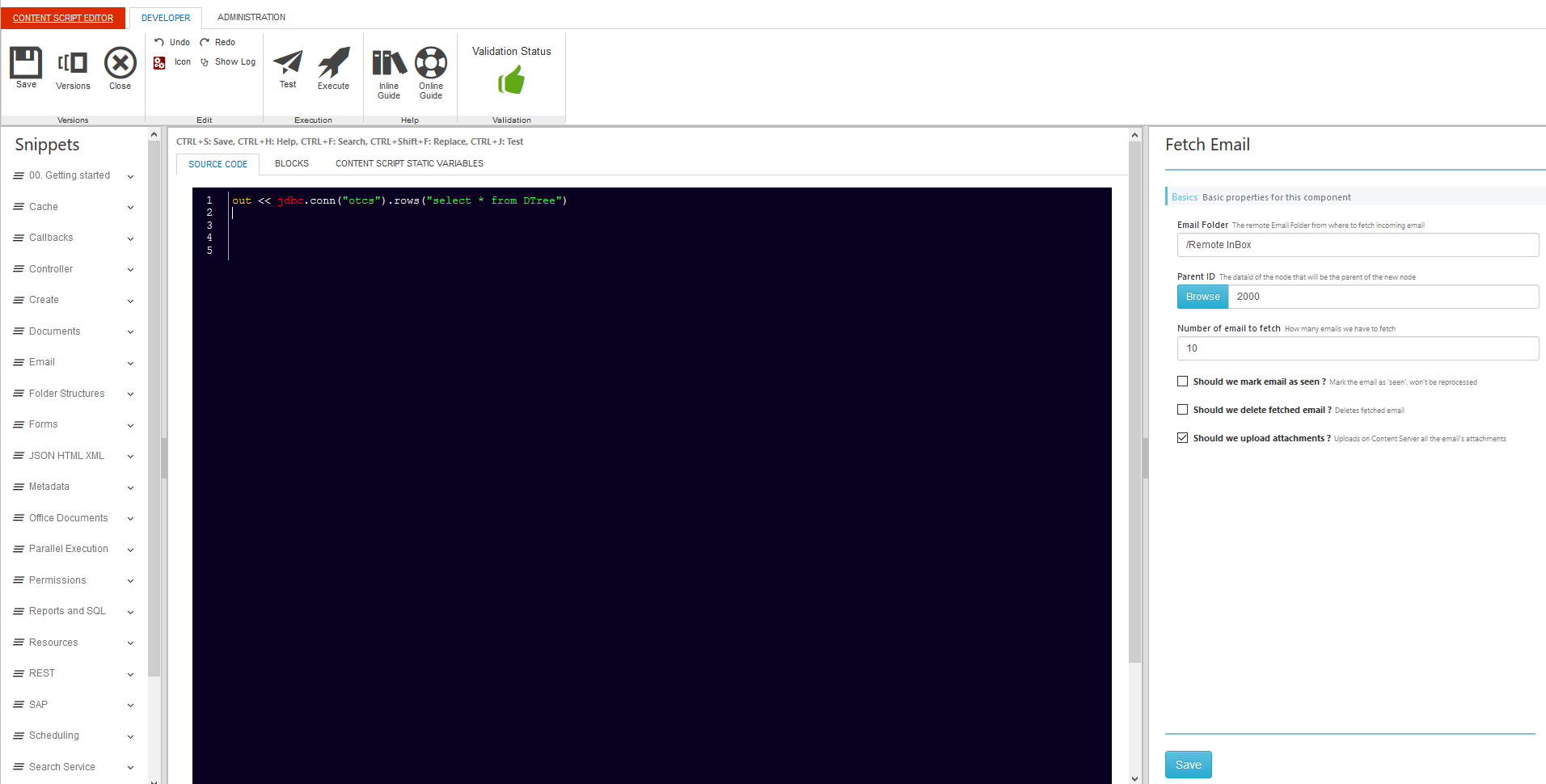
The web-based IDE (Integrated Development Environment) for Content Script appears as follows:

Shortcuts¶
The following keyboard shortcuts are available while using the editor:
| Shortcut | Description |
|---|---|
| Ctrl + S | Save the current script (add a new version) |
| Ctrl + H | Toggle the online Help window |
| Ctrl + F | Open the ‘Search’ tools panel |
| Ctrl + Shift + F | Open the ‘Search and Replace’ tools panel |
| Ctrl + Space | Show the code autocompletion hints |
| Ctrl + J | Trigger the execution in the test frame |
| Ctrl + P | Inject the full path of the selected node in the Content Script editor |
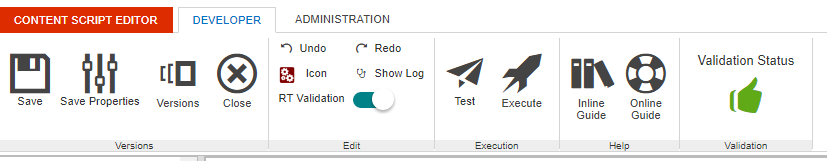
Top Bar controls (DEVELOPER)¶

| Command | Description |
|---|---|
| Versions | |
 |
Save the script (adds a new version) |
 |
Save the content script properties (i.e. the icon) as well as the static variables (does not add a new version) |
 |
Open the object’s Versions tab |
 |
Close the Content Script Editor |
| Edit | |
 |
Erases the last change done |
 |
Opposite of Undo |
 |
Change the script’s associated icon |
 |
Display the last 200 lines of the ModuleSuite’smaster log file |
 |
Disable the script's real-time validation |
| Execution | |
 |
Run the script in the current window (CTRL + J) |
 |
Save the script and run it, showing the result in the editor’s bottom panel |
| Help | |
 |
Access the module’s online guide and the support portal |
| Validation | |
 |
Red label: The script failed the validation and most likely will fail to compile |
 |
Green label: The script is well-formed |
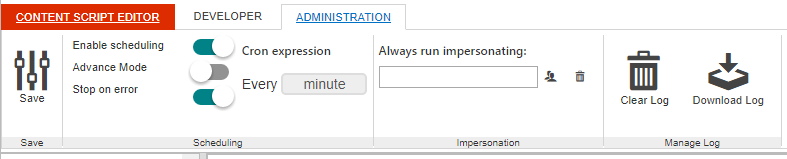
Top Bar controls (ADMINISTRATOR)¶

| Command | Description |
|---|---|
| Versions | |
 |
Save the content script properties (i.e. the icon) as well as the static variables (does not add a new version) |
| Scheduling | |
 |
Toggle script scheduling |
 |
Toggle script advance scheduling mode |
 |
Toggle re-scheduling abortion on script’s execution error |
| Impersonation | |
 |
Select the user that will be always used to run the script |
 |
Clear impersonation setting |
| Manage Log | |
 |
Trigger ModuleSuite’s master log rotation |
 |
Trigger ModuleSuite’s master log download |
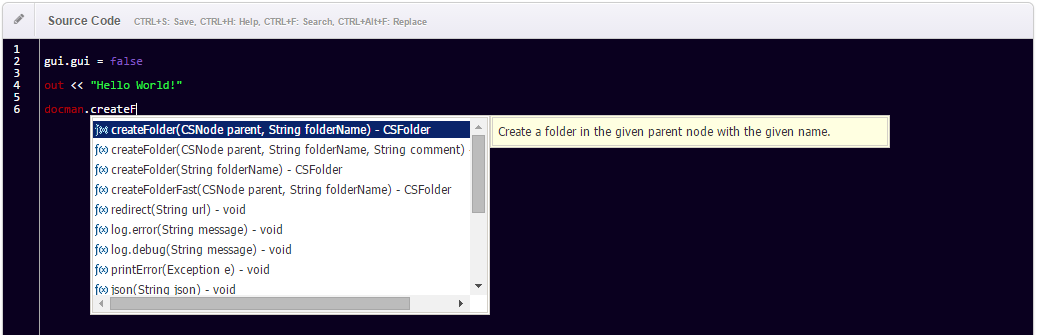
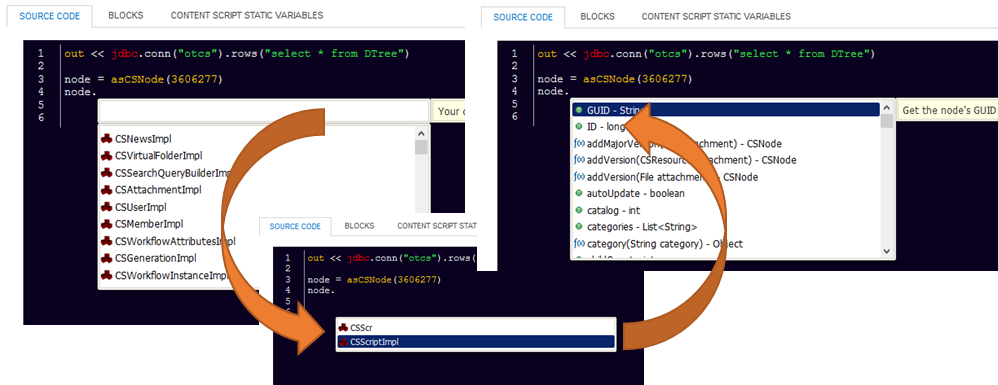
Auto-completion¶
The Content Script Editor features a code completion assistant functionality. While typing use the ctrl + space key combination to retrieve the suggested values.

In some cases the Content Script’s inference engine might not be capable
of determining the actual type of the expression you are trying to
auto-complete. In these cases the auto-complete feature will prompt you
to firstly specify the type against which the auto-completion should be
performed and then will switch to the standard
behaviour.

If the actual type (class) of your expression is not listed among the results you can still specify the fully qualified class name to autocomplete against that class: e.g. (java.lang.String)
List of the most common API objects returned by Content Script APIs
| Content Script API Objects | ||
|---|---|---|
| ACSBrowseViewRowProvider | CSMemberImpl | CSRMRecordTemplate |
| AMBWFWidgetsLib | CSMemberPrivilegesImpl | CSRMRecordTraits |
| AdlibJobResult | CSMemberRightImpl | CSRMUserFunctions |
| CSANSTemplateFolderImpl | CSMenu | CSRMXReference |
| CSAssignmentImpl | CSMenuItem | CSReportImpl |
| CSAttachmentImpl | CSMilestoneImpl | CSReportResultImpl |
| CSBeautifulWebFormViewImpl | CSMilestoneInfoImpl | CSResourceImpl |
| CSBrowseViewAddItemButton | CSNewsBuilderImpl | CSScriptImpl |
| CSBrowseViewColumn | CSNewsImpl | CSSearchQueryBuilderImpl |
| CSBrowseViewMultiItemButton | CSNodeAuditDataPageImpl | CSSearchResultImpl |
| CSBrowseViewRow | CSNodeAuditRecordImpl | CSSetAttributeImpl |
| CSCategoryFolderImpl | CSNodeImpl | CSShortcutImpl |
| CSCategoryImpl | CSNodePageImpl | CSSpreadsheet |
| CSCategoryTemplateImpl | CSNodeResultImpl | CSSubMenu |
| CSChannelImpl | CSNodeRightImpl | CSTaskBuilderImpl |
| CSCollectionImpl | CSNodeRightsImpl | CSTaskGroupImpl |
| CSCompoundDocImpl | CSPDFFormField | CSTaskGroupInfoImpl |
| CSCompoundDocReleaseImpl | CSProjectImpl | CSTaskImpl |
| CSDiscussionImpl | CSProjectInfoImpl | CSTaskInfoImpl |
| CSDiscussionItemImpl | CSProjectPartecipantsImpl | CSTaskListImpl |
| CSDocumentImpl | CSProjectRoleUpdateInfoImpl | CSTaskListInfoImpl |
| CSEmailImpl | CSRMClassification | CSUnreadInfoImpl |
| CSEmailMessage | CSRMClassificationTypes | CSUrlImpl |
| CSExportOptionsImpl | CSRMField | CSUserImpl |
| CSFTPFile | CSRMFieldsInfo | CSVersionImpl |
| CSFolderImpl | CSRMHold | CSVirtualFolderImpl |
| CSFormImpl | CSRMHoldDistribution | CSWebReportImpl |
| CSFormTemplateDefinitionImpl | CSRMHoldDoc | CSWordDoc |
| CSFormTemplateImpl | CSRMHoldPage | CSWorkPackageImpl |
| CSGenerationImpl | CSRMProvenance | CSWorkflowAssignedTaskImpl |
| CSGroupImpl | CSRMRSIRetention | CSWorkflowAttachmentsImpl |
| CSImportOptionsImpl | CSRMRecord | CSWorkflowAttributesImpl |
| CSWorkflowAuditRecordImpl | CSWorkflowCommentsImpl | CSWorkflowFormDataImpl |
| CSWorkflowInstanceImpl | CSWorkflowMapImpl | CSWorkflowQueryBuilderImpl |
| CSWorkflowSearchHandleImpl | CSWorkflowStartDataImpl | CSWorkflowFormsImpl |
| CSWorkflowTaskActionsImpl | CSWorkflowTaskCommentImpl | CSWorkflowTaskDetailsImpl |
| CSWorkflowTaskImpl | CSWorksheet | FTPConfigProfile |
| FieldInfo | Form | GCSAdlibJob |
| GCSCategory | GCSTableOfContents | GCSWatermark |
| LDAPConnection | NodeListRowProvider | PDFOverlayText |
| PDFWaterMark | SQLQueryRowProvider | SampleContextAwareObject |
| SampleObject | SearchResultRowProvider | SinglePageRowProvider |
Code Validation¶
Every time a change is made to the script, a code validator attempts to check the formal correctness of the code. A validation status icon placed on the bottom right side of the working area will show the result of the validation. Code that fails the validation status check will most likely contain formal errors and will fail to compile correctly, if executed.
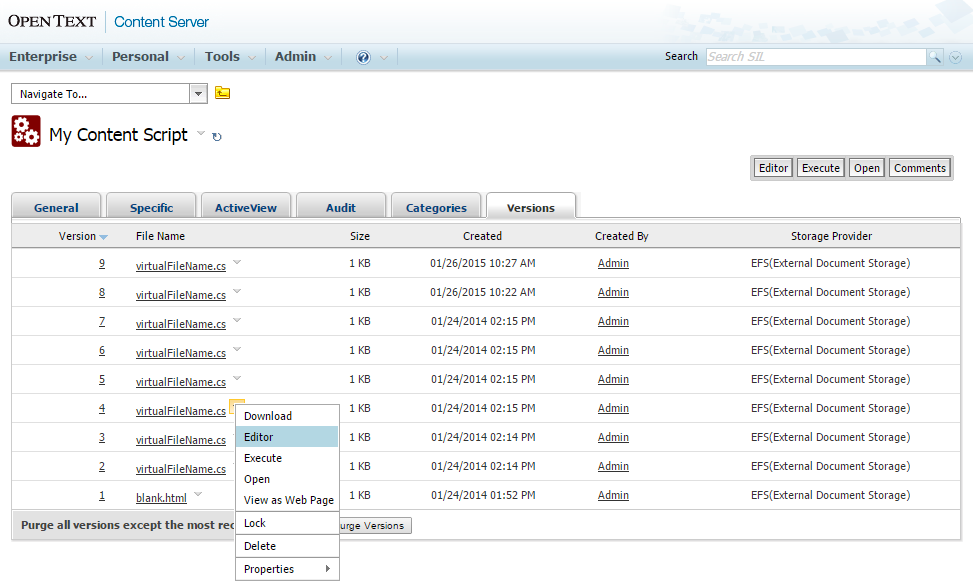
Versions tab¶
Content Script objects are subject to versioning on Content Server, just like any other document-class object. Every time the Content Script is saved in the IDE, a new version is created.
Older versions of the Script can be opened in the Script Editor for
editing. If saved, a new (latest) version will be created.

Code Snippet library¶
In order to simplify the creation of new scripts, a library of pre-configured ready-to-use code snippets is available in the Script Editor.
Snippets are grouped in families of objects with similar features. In order to use a snippet in Content Script:
-
Navigate the library until you find the suitable snippet
-
Place the cursor in the Working Area location where you wish to place the code
-
Click on the snippet to open the Configuration Panel
-
The code snippet could contain place-holders for some configuration variables (for example, in case of a “create document” snippet, a configurable option could be the target container where to create the document.) In this case, configure the variables as required.
-
Click Save. The resulting code will be placed at the location of the cursor in the working area.

once the code is placed in the working area, it can be further modified as necessary.
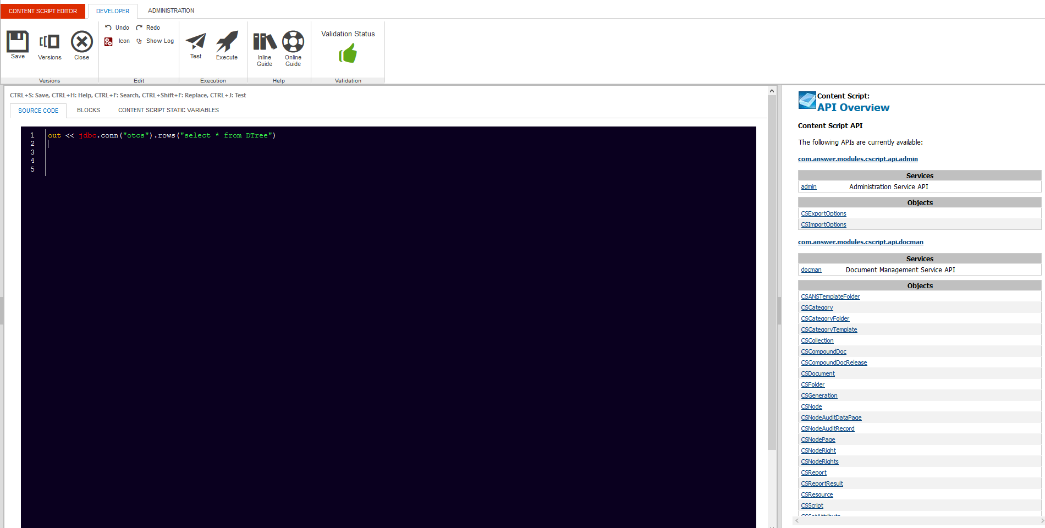
Online Help¶
The Content Script IDE features two different online help guides:
-
The complete API Reference (accessible with the Ctrl + H shortcut)
-
The Content Script Module Help (accessible through the standard Content Server Help, or through the “Help” button in the Top Bar of the IDE)
The Content Script API Reference can be toggled in a navigable panel on the right side of the screen and describes the programming interfaces of all objects and services that are available in the Content Script context. A more thorough description of the available APIs is presented in the following sections.