Widgets
Widgets behaviours¶
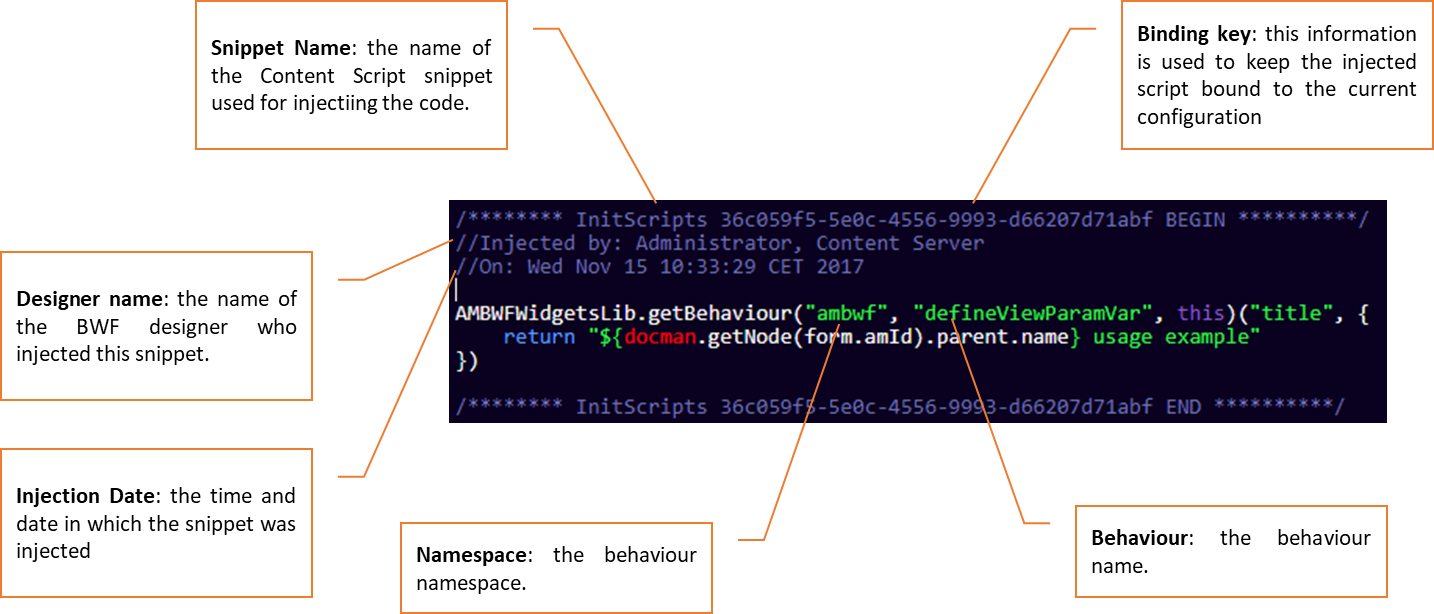
Several widgets within the Beautiful WebForms's widget library require the presence of a specific piece of code within one of the CLEH scripts in order to properly work. Most of these widgets will prompt you for injecting its piece of script directly from the configuration panel.

The injected script will be bound to the current widget's configuration, thus any change applied to the widget's configuration will be automatically reflected on the injected piece of script. In order to disable this binding you can either switch off the "Auto-inject code" switch on the widget's configuration panel or remove the binding key from the injected script snippet.

The Content Script snippets to be injected are stored in the Content Script Volume under: CSScriptSnippets:Beautiful WebForms.
For most of the widgets that require a CLEH counterpart, the AnswerModule's team has codified the most appropriate business logic in the form of a reusable closures. These closures have been organized in families and have been easily accessible through the AMBWFWidgetsLib utility class.
The AMBWFWidgetsLib utility class features the following API:
1 2 | @ContentScriptAPIMethod(params=["nameSpace", "closureName", "callingScript"], description="Returns a well configured closure for managing the BL of a BFW widget") public static Closure getBehaviour(String nameSpace, String closureName, def delegate){ |
Here below the reference implementation for the available closures.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 240 241 242 243 244 245 246 247 248 249 250 251 252 253 254 255 256 257 258 259 260 261 262 263 264 265 266 267 268 269 270 271 272 273 274 275 276 277 278 279 280 281 282 283 284 285 286 287 288 289 290 291 292 293 294 295 296 297 298 299 300 301 302 303 304 305 306 307 308 309 310 311 312 313 314 315 316 317 318 319 320 321 322 323 324 325 326 327 328 329 330 331 332 333 334 335 336 337 338 339 340 341 342 343 344 345 346 347 348 349 350 351 352 353 354 355 356 357 358 359 360 361 362 363 364 365 366 367 368 369 370 371 372 373 374 375 376 377 378 379 380 381 382 383 384 385 386 387 388 389 390 391 392 393 394 395 396 397 | "generateRandomHTMLColor": { Random r = AMBWFWidgetsLib.random -> def hex = "0123456789abcdef".toCharArray() char [] s = new char[7]; int n = r.nextInt(0x1000000); s[0] = '#'; for (int i=1;i<7;i++) { s[i] = hex[n & 0xf]; n >>= 4; } return new String(s); } "handsOnTable":{ setNameOriginal, colHeadersMappingMap, configureColumns={}, colHeadersTotalsMappingMap=[:]-> def setName = setNameOriginal.split("\\.").last() def identifier = "amhot_"+form[setName].id if(params.am_Action == 'amhot_loadData' && params.am_ActionParams != form[setName].id){ return } def colHeadersMapping = colHeadersMappingMap.collectEntries{ [(it.key.replaceAll("form\\.${setName}\\.", "") as String):it.value] } def colHeadersTotalsMapping = colHeadersTotalsMappingMap.collectEntries{ [(it.key.replaceAll("form\\.${setName}\\.", "") as String):it.value] } if(params.am_Action == 'am_removeMultipleRows'){ def actionsParameters = params.am_ActionParams def elements = params.am_ActionParams.split(",") if(elements.size()==3){ ((elements[2] as int)).times{ form.removeField(elements[0], (elements[1] as int)) } } } if(params.am_Action == 'am_moveRows'){ def actionsParameters = params.am_ActionParams def elements = params.am_ActionParams.split("\\|") if(elements.size()==3){ def mySetName = elements[0].split("\\.").last() elements[1].split(",").each{ form[mySetName].swap(it as int, (elements[2] as int)-1) } form[mySetName].updateFieldId() } } def handontableData = [:] handontableData.columns = [] handontableData.colHeaders = colHeadersMapping*.value handontableData.data = [] handontableData.totals = [:] handontableData.maxRows = form[setName].max def list = [] def keys = colHeadersMapping.keySet() form[setName].eachWithIndex{ setRow, index-> def map = [:] map.id = (index+1) keys.each{ map[colHeadersMapping[it]] = (setRow[it].value) if(colHeadersTotalsMapping[it]){ if(!handontableData.totals[colHeadersMapping[it]]){ handontableData.totals[colHeadersMapping[it]] = [setRow[it].value] }else{ handontableData.totals[colHeadersMapping[it]] << setRow[it].value } } } handontableData.data.add(map) } colHeadersTotalsMapping.each{ switch(it.value?.toUpperCase()){ case "COUNT": handontableData.totals[colHeadersMapping[it.key]] = handontableData.totals[colHeadersMapping[it.key]].size() break; case "SUM": handontableData.totals[colHeadersMapping[it.key]] = handontableData.totals[colHeadersMapping[it.key]].inject(0) { tot, ele -> if(ele){ tot += (ele as BigDecimal) } return tot } break; case "AVG": def size = handontableData.totals[colHeadersMapping[it.key]].size() if(size>0){ handontableData.totals[colHeadersMapping[it.key]] = (handontableData.totals[colHeadersMapping[it.key]].inject(0) { tot, ele -> if(ele){ tot += (ele as BigDecimal) } return tot }) }else{ handontableData.totals[colHeadersMapping[it.key]] = 0 } break; case "MIN": if(form[setName][0][it.key].fieldType == 301){ def format = form[setName][0][it.key].format handontableData.totals[colHeadersMapping[it.key]] = handontableData.totals[colHeadersMapping[it.key]].findAll{it}.collect { ele -> Date.parse(format,ele) }.min()?.format(format) }else { handontableData.totals[colHeadersMapping[it.key]] = handontableData.totals[colHeadersMapping[it.key]].findAll{it}.collect { ele -> if(ele){ return (ele as BigDecimal) }else{ return 0 } }.min() } break; case "MAX": if(form[setName][0][it.key].fieldType == 301){ def format = form[setName][0][it.key].format handontableData.totals[colHeadersMapping[it.key]] = handontableData.totals[colHeadersMapping[it.key]].findAll{it}.collect { ele -> Date.parse(format,ele) }.max()?.format(format) }else { handontableData.totals[colHeadersMapping[it.key]] = handontableData.totals[colHeadersMapping[it.key]].findAll{it}.collect { ele -> if(ele){ return (ele as BigDecimal) }else{ return 0 } }.max() } break; } } if(colHeadersTotalsMapping && handontableData.totals){ handontableData.totals = [handontableData.totals] } colHeadersMapping.eachWithIndex{ it, index-> def col = [:] def type ="" col.data = it.value col.allowInvalid= false col.formID = form[setName][0][it.key].id switch( form[setName][0][it.key].fieldType){ case 11: //TextArea case -1: //String break; case 301: //Date col.type= "date" col.dateFormat = form[setName][0][it.key].format.toUpperCase()?.replace("'", "") col.correctFormat=true break; case 5: //Boolean case 300: //CheckBoxBoolean col.type='checkbox' col.checkedTemplate='true' col.uncheckedTemplate='false' break; case -4://Real col.type ="numeric" col.format = form[setName][0][it.key].format?.replace("'", "") break; case 14://User case 2: //Integer col.type = "numeric" break; case 10: //TextPopup case 13: //Date popup case 20: //Real popup case 12: //IntegerPopup col.type = "dropdown" break } handontableData.columns += col } configureColumns(handontableData.columns) if(params.am_Action == 'amhot_loadData'){ json(handontableData) return } def builder = new JsonBuilder() builder(handontableData) def tempString= builder.toString() form.viewParams.handontableData = (form.viewParams.handontableData?:[:]) form.viewParams.handontableData[identifier] = tempString } "defineViewParamVar":{ String name, Closure loadClosure-> if(!form.viewParams[name]){ try{ form.viewParams[name] = loadClosure() }catch(e){ log.error("Unable to gather information for loading '${name}' viewParams variable", e) } } } "fileUpload":{ boolean errorsAsFormValidationErrors, String action=null, String fileName='am_dropFile'-> if(params.am_Action == (action?:'am_dropFile')){ def file = new File(params[fileName]) if(file.exists()){ try{ def parentSpace = docman.getNodeFast(params.am_dropFileParentID as long) if(parentSpace){ docman.createDocument( parentSpace, params[fileName+"_filename"], file, "", false, parentSpace) }else{ log.error("Unable to locate parent space where to upload file parent ID ${params.am_dropFileParentID}") if(errorsAsFormValidationErrors){ form.addValidationError("Unable to locate parent space where to upload file parent ID ${params.am_dropFileParentID}") } } }catch(e){ log.error('Unable to upload file',e) if(errorsAsFormValidationErrors){ form.addValidationError("Unable to upload file ${file.name} in space ${params.am_dropFileParentID as long}") } } } } } "runSubViewOnLoad":{ String... subViewNames-> def views= AMBWFWidgetsLib.getBehaviour("ambwf", "getFormViews", delegate)() subViewNames.each{ subViewName-> if(views[subViewName]){ def script = docman.getNodeByName(docman.getNodeFast(views[subViewName]), "OnLoad") if(script){ runCS(script.ID) } } } } "getFormViews":{ if(!form.viewParams.views){ form.viewParams.views= asCSNode(form.amViewId).parent.children.collectEntries{ [(it.name):it.ID] } } return form.viewParams.views } "getWorkflowComments":{ String dateFormat-> if(form.getAmSubWorkID()){ if(params.am_wfcomment){ try{ workflow.getWorkFlowTask(form.getAmWorkID(), form.getAmSubWorkID(), form.getAmTaskID()).addComment(params.am_wfcomment, true) }catch(e){ log.error("Unable to add a comment",e) form.addValidationError('Error adding comment to workflow.') } } form.viewParams.workflowComments = workflow.getWorkflowStatus(form.getAmWorkID(), form.getAmSubWorkID()).comments.collect{ def memberName def commentDate try{ memberName = users.getMemberById(it.memberID)?.displayName } catch(e){ memberName = null } try{ commentDate = it.commentDate?.format(dateFormat) } catch(e){ commentDate = null } [ memberName: memberName, commentDate: (commentDate) ? commentDate : it.commentDate, memberid: it.memberID, comment: it.comment?:'' ] }.grep{ it.comment } } } "smartLookup": { tableName, keyCol, valCol, additionalInfo, imageInfo, additionalSQL -> imageInfo = (imageInfo)?", ${imageInfo} IMMINFO":"" additionalInfo = (additionalInfo)?", ${additionalInfo} AINFO":"" def processLookup = { def lookupSql = "" def first = 2 def values =[] if(params."lookup[]_list"){ lookupSql = params."lookup[]_list".collect{ def elements = it.split("@@") if(elements.size()==2){ values.add(elements[1]) return "AND ${elements[0]} = %${first++}" }else{ "AND ${elements[0]} = ''" } }.join(" ") }else if(params."lookup[]"){ def elements = params."lookup[]".split("@@") if(elements.size()==2){ values.add(elements[1]) lookupSql = "AND ${elements[0]} =%${first++}" }else{ lookupSql = "AND ${elements[0]} =''" } } return [sql:lookupSql, vals:values] } def list = [] if(params.id){ //Requested a single item // Retrive and filter items from your datasource here def lookUps = processLookup() lookUps.vals.add(0, params.id) list = sql.runSQL(""" select ${keyCol} AMKEY, ${valCol} AMVAL ${additionalInfo}${imageInfo} from ${tableName} where ${keyCol} = %1 ${lookUps.sql} ${additionalSQL} """, true, true, 500, *lookUps.vals).rows if(list.size() == 1){ elem = list[0] json( [ id: elem.AMKEY, text: elem.AMVAL, image: elem.IMMINFO, desc: elem.AINFO ] ) return } }else{ //Requested a list of items // Retrive and filter items from your datasource here def lookUps = processLookup() lookUps.vals.add(0, params.term.toUpperCase()) if(params.term){ list = sql.runSQL(""" select ${keyCol} AMKEY, ${valCol} AMVAL ${additionalInfo}${imageInfo} from ${tableName} where UPPER(${valCol}) like %1${"ORACLE"==(docman.getServerDBMS() as String)?"||":"+"}'%%' ${lookUps.sql} ${additionalSQL} """, true, true, 500, *lookUps.vals).rows }else{ list = sql.runSQL(""" select ${keyCol} AMKEY, ${valCol} AMVAL ${additionalInfo}${imageInfo} from ${tableName} where 1 = 1 ${lookUps.sql} ${additionalSQL} """, true, true, 500, *lookUps.vals).rows } //Transform the result accordignly with your needs list = list.collect{ elem-> [ id: elem.AMKEY, text: elem.AMVAL, image: elem.IMMINFO, desc: elem.AINFO ] } json(list) return } } |
Bootstrap¶
Progress Bar¶
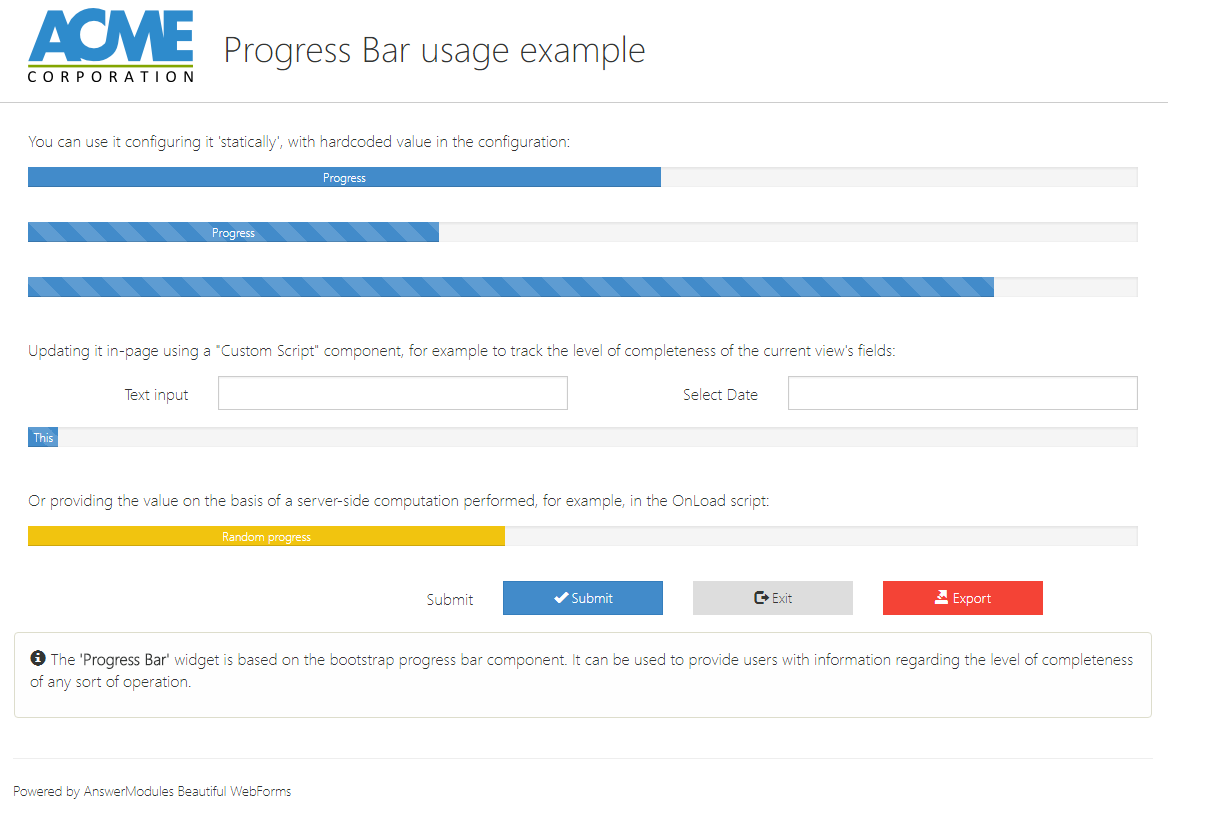
A widget based on the bootstrap progress bar component. It can be used to provide users with information regarding the level of completeness of any sort of operation

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Text | input | Progress | The text to be displayed in the progress bar |
| Value | input | 57 | The value to be displayed in the progress bar |
| Striped | checkbox | false | Applies stripes to the progress bar |
| Active | checkbox | false | Animates the progress bar |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Example
Buttons¶
Custom Action Button¶
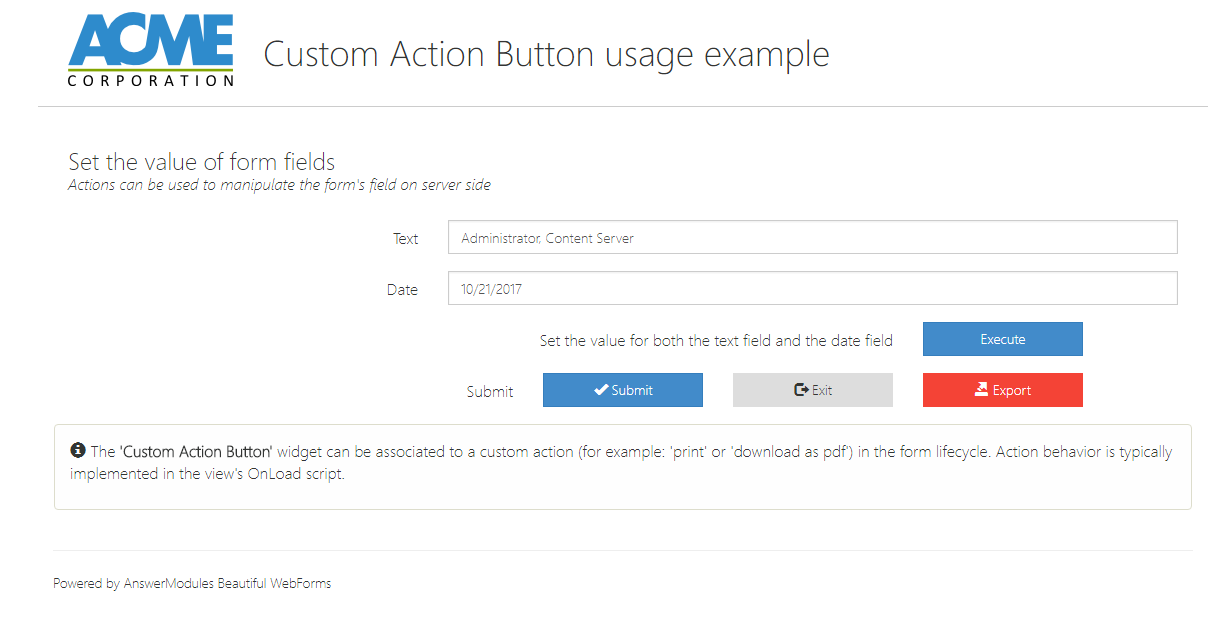
A button that can be associated to a custom action (for example: 'print' or 'download as pdf') in the form lifecycle. Action behavior is typically implemented in the view's OnLoad script.

Custom Action Button
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Action | input | am_customAction | The action to be triggered |
| Action Parameters | input | The action's parameter | |
| Action's body (F11 to full screen) | textarea | The action's script body. Action's parameter is available as 'actionsParameters' | |
| No Ajax | checkbox | false | Trigger the action disabling ajax reload |
| Validate | checkbox | false | Validates the form before to trigger the action |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Custom Action Button | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Button | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| Dimension | select | The button's dimension | |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Example
In the example the button is used to set at once two form fields with predefined values. Download example as XML
Example Configuration
| Property | Value | ||
|---|---|---|---|
| Action's body (F11 to full screen) |
|
Display Attachments¶
A button that will open a popup window showing the attachments of the current workflow. Designed to be used with a workflow step form.
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Alternative message | input | Oops, attachments folder is undefined | To be displayed if there is no attachments folder |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Open attachments | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Button | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| Dimension | select | The button's dimension | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Modal Action Button¶
A button that will open an overlay panel. Should be used in combination with a "Modal Container" object, which it controls, and which may contain additional buttons or other components. A typical possible usage is to implement actions that require user confirmation.
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Modal ID | input | CSS identifier for the modal pane (e.g. #myPanel) | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Modal Button | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Button | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| Dimension | select | The button's dimension | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
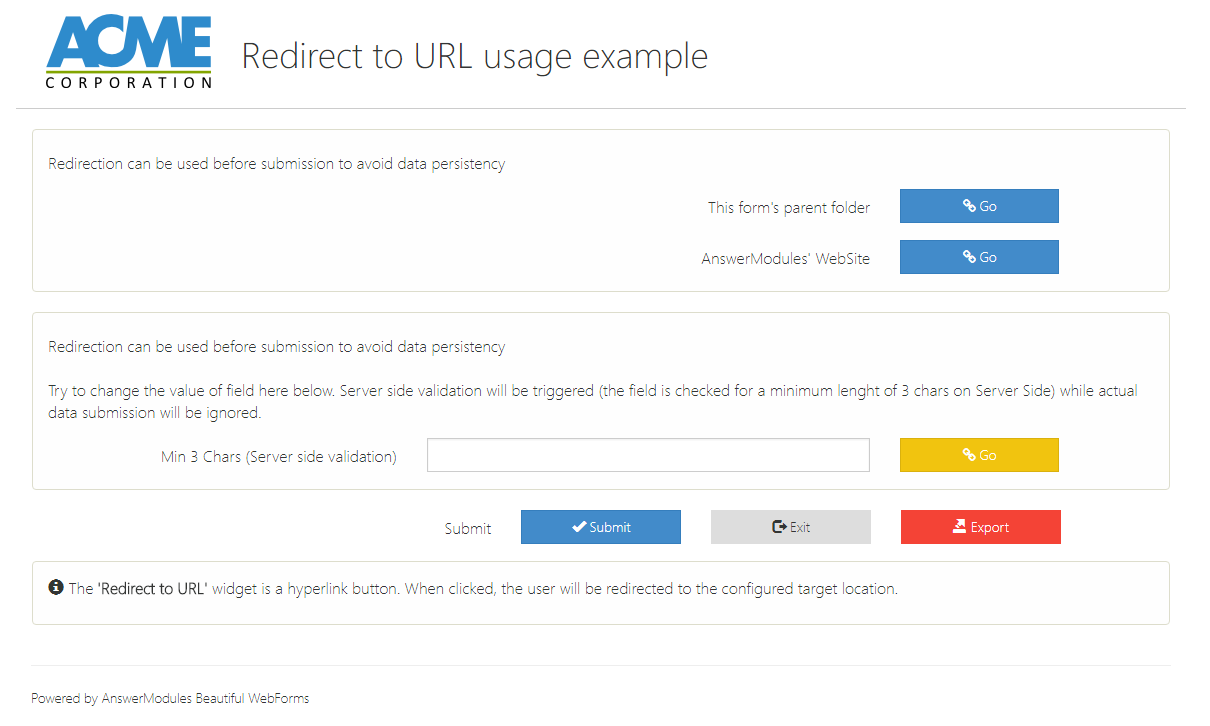
Redirect to URL¶
A hyperlink button. When clicked, the user will be redirected to the configured target location.

Redirect to URL
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Action | input | am_redirect_noAjax | The action to be triggered |
| URL where to redirect user's browser | input | ${url} | The Url where to redirect the navigation |
| When to redirect | select | When to trigger the redirection | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Redirect | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Button | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| Dimension | select | The button's dimension | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Example
In the example two Redirect to URL button are used. The first one trigger an immediate redirection towards the form's parent folder content. The second one is used to trigger a redirection towards an external website upon submission. There is no need for displaying the latter in the form. It can be hidden using it's showIf property (e.g. using a custom expression equal to: false).
Example Configuration
| Property | Value |
|---|---|
| Action | am_redirect_noAjax2 |
| URL where to redirect user's browser | http://www.answermodules.com |
| When to redirect | After valid submission |
| columns | 12 |
| Label Text | This button triggers a redirection after submission (can be hidden using the showIf property) |
| Label Size | 8 |
| Property | Value |
|---|---|
| Action | am_redirect_noAjax |
| URL where to redirect user's browser | $docman.getNode($form.amId).parent.menu.open.url |
| When to redirect | Immediately |
| columns | 12 |
| Label Text | This button triggers a redirection to the form's parent folder |
| Label Size | 8 |
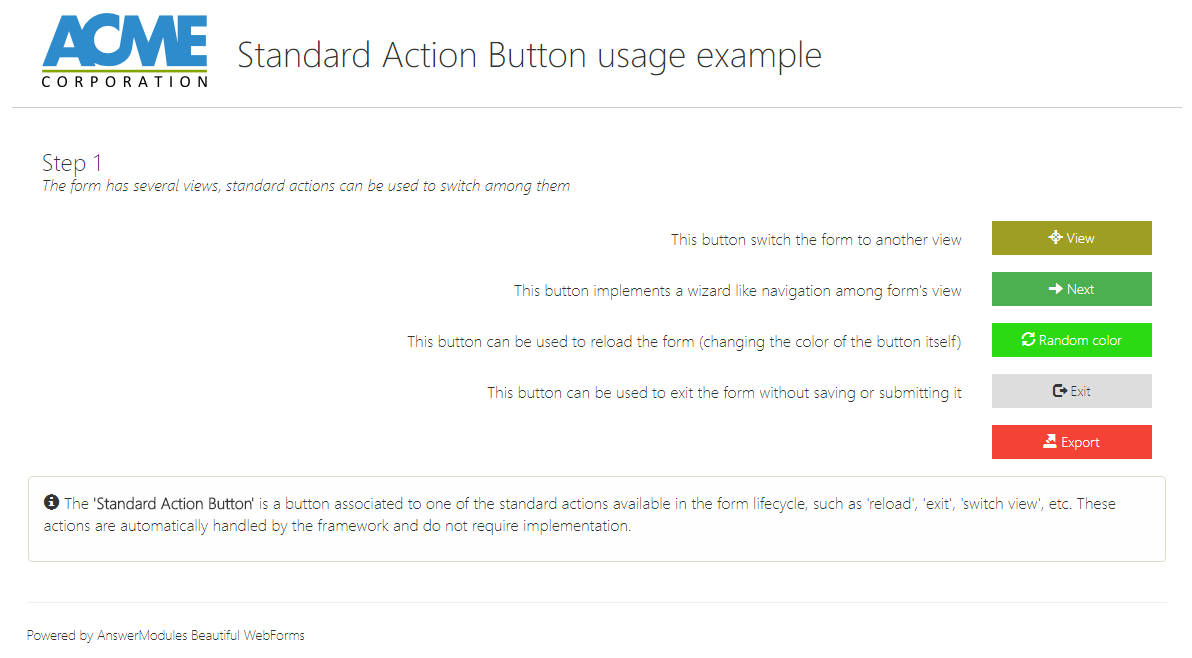
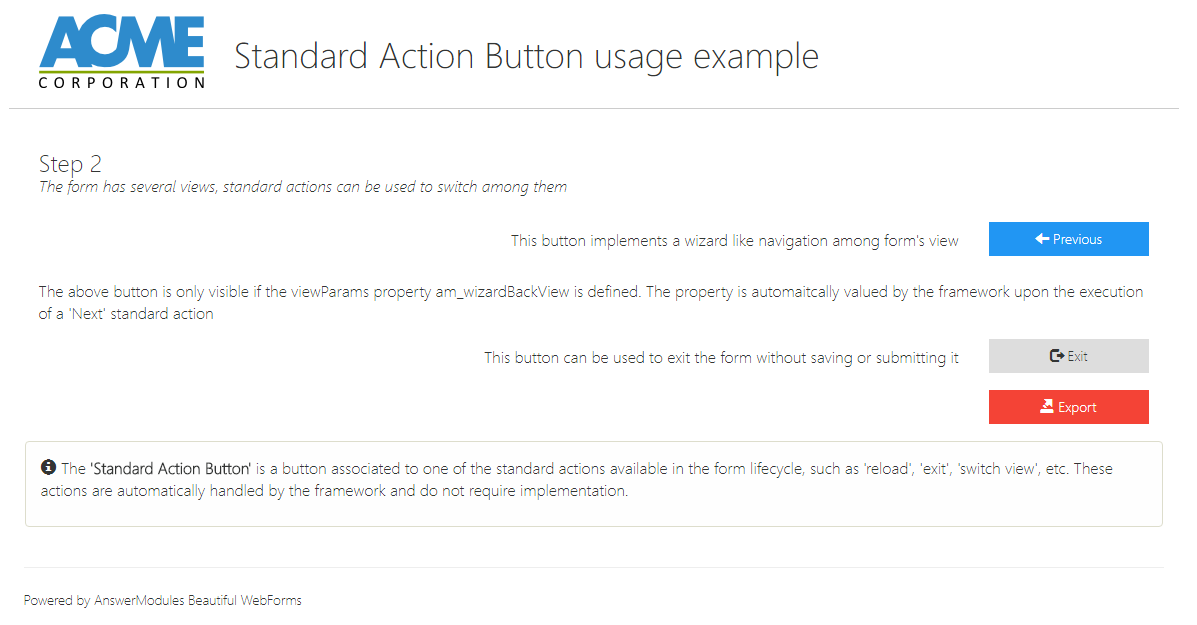
Standard Action Button¶
A button associated to one of the standard actions available in the form lifecycle, such as 'reload', 'exit', 'switch view', etc. These actions are automatically handled by the framework and do not require implementation.


Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Action | select | The action to be triggered | |
| Action Parameters | input | The action's parameter | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Trigger action | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Button | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| Dimension | select | The button's dimension | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Example
A few usage example of the widget.
Example Configuration
| Property | Value |
|---|---|
| Action | Switch View |
| Action Parameters | $form.viewParams.views['View2'] |
| Appearance | |
| columns | 6 |
| Fixed size | false |
| Label Text | Trigger action |
| Label Size | |
| Label Position | |
| Bold Label | false |
| showIf | |
| Button Label | Button |
| Button Type | |
| Button Icon | |
| color | red-400 |
| Dimension | |
| Additional css classes | |
Submit Button¶
A button that will submit the current form. Clicking the button will trigger form validation: submission will be interrupted if the form content causes validation errors.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Submit | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Submit | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| Dimension | select | The button's dimension | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
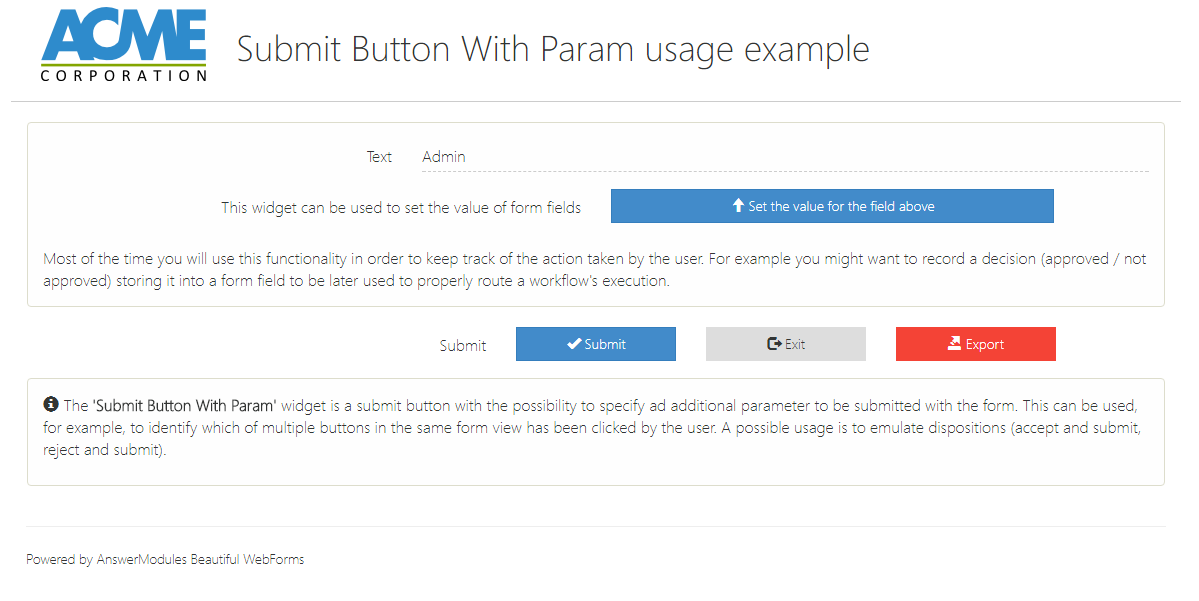
Submit Button With Param¶
A Submit Button with the possibility to specify ad additional parameter to be submitted with the form. This can be used, for example, to identify which of multiple buttons in the same form view has been clicked by the user. A possible usage is to emulate dispositions (accept and submit, refuse and submit).

Submit Button With Param
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Action Parameters | input | YES | The parameter that will allow you to distinguish which submit button has been clicked |
| When to assign values | select | When to execute the action (and if needed change the value for the selected form's fields) | |
| Form fields | textareasplit | Assign the specified value to each field before to submit | |
| Action | This button can be also used to trigger a server-side action which can be used to assign values to the form's fields. WARNING: adding an action will automatically prevent submission | ||
| Action | input | Adding an action will automatically prevent submission | |
| No Ajax | checkbox | false | Trigger the action disabling ajax reload |
| Validate | checkbox | false | Validates the form before to trigger the action |
| Javascript callback to call before action | input | A javascript function to be called before to execute the action. Should return true if the action can be performed. | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Submit Button With Param | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Button | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| Dimension | select | The button's dimension | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Example
Submit Button with Param used to set the value of a form's field before and upon submission.
Conditional¶
Conditional¶
A special container that is only visible under specific conditions (i.e. when the associated visibility rule evaluates to a boolean 'true' value). The rule is evaluated when the form is first rendered: re-evaluation can be triggered by any action (for example, a 'reload' action) - typically a dynamic behaviour is implemented using OnChange Action components associated to the components to be monitored.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Condition | condition | [:] | a valid templating expression that evaluates either to true or false. The expression is used to determine if the widget (and its content) will be rendered in the page. |
| Advance condition | input | a valid templating expression that evaluates either to true or false. The expression is used to determine if the widget (and its content) will be rendered in the page. | |
| color | select | A custom color to be used either to identify the widget or to skin it |
Example
Example Configuration
| Property | Value |
|---|---|
| Basics | |
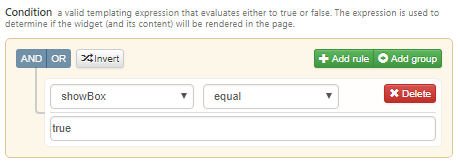
| Condition |  |
Conditional Else¶
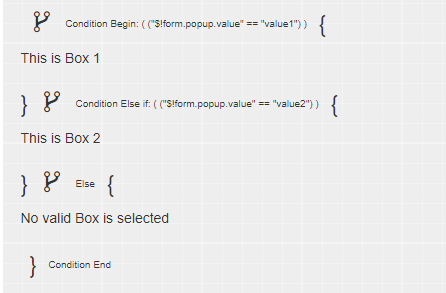
A special component used to alterate the behaviour of a "Conditional" component. Must be placed inside a "Conditional" component: in this case, it will split the "Conditional" area in two sections. The section before the "Conditional Else" will continue to be visible if the rule associated to the "Conditional" evaluates to true. The section after the else will be visible if the rule evaluates to "false". Typically used to present two alternative sets of components based on a single rule. Only one "Conditional Else" is allowed inside a single "Conditional" component.
Conditional ElseIf¶
A special component used to alterate the behaviour of a "Conditional" component. Must be placed inside a "Conditional" component, but before any "Conditional Else" component. It allows to split the area in two sections, and to specify an alternative boolean visibility rule on the second section. This rule will be evaluated if the one on the enclosing "Conditional" evaluates to false. It is allowed to have more than one "Elseif" component inside a single "Conditional" component: in this case, the rules will be evaluated sequentially, until one evaluates to "true".

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Condition | condition | [:] | a valid templating expression that evaluates either to true or false. The expression is used to determine if the widget (and its content) will be rendered in the page. |
| Advance condition | input | a valid templating expression that evaluates either to true or false. The expression is used to determine if the widget (and its content) will be rendered in the page. | |
| color | select | A custom color to be used either to identify the widget or to skin it |
Conditional Users¶
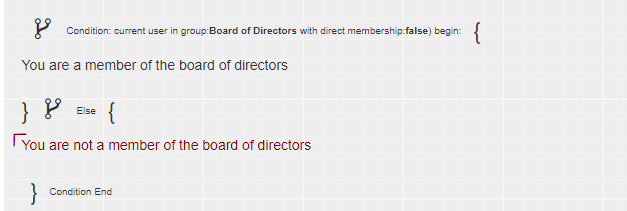
The 'Conditional Users' widget is a container object, variant of the "Conditional" component, in which the visibility rule considers the user accessing the form. Typically used to keep portions of a form visible only to a limited number of users.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| User or Group | input | Either a user or a group of users | |
| Direct membership | checkbox | false | True if you want to check for direct membership only |
| color | select | A custom color to be used either to identify the widget or to skin it |
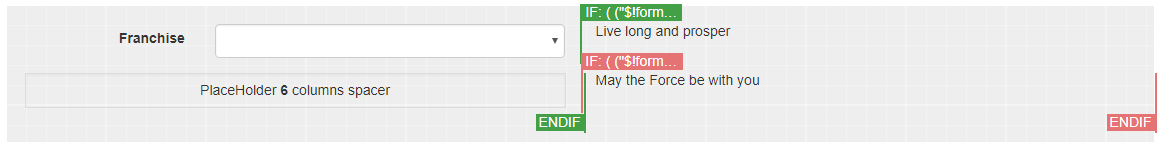
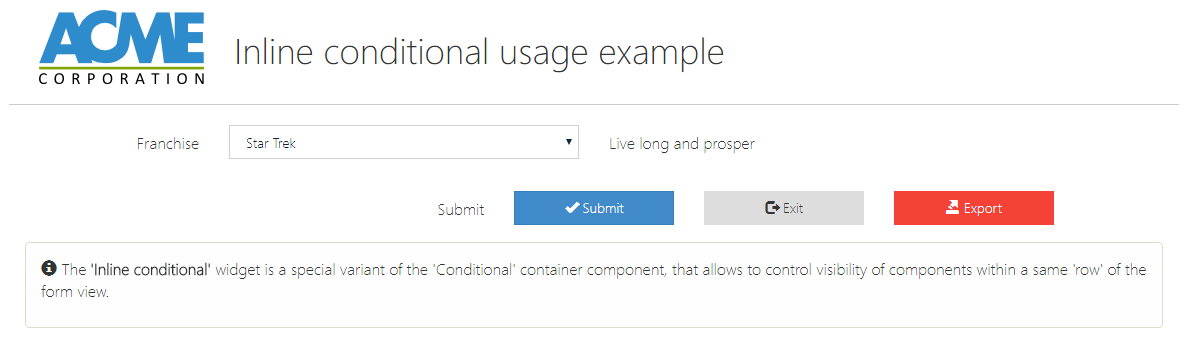
Inline conditional¶
A special variant of the 'Conditional' container component, that allows to control visibility of components within a same 'row' of the form view.


Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Condition | condition | [:] | a valid templating expression that evaluates either to true or false. The expression is used to determine if the widget (and its content) will be rendered in the page. |
| Advance condition | input | a valid templating expression that evaluates either to true or false. The expression is used to determine if the widget (and its content) will be rendered in the page. | |
| color | select | A custom color to be used either to identify the widget or to skin it |
PlaceHolder¶
A special variant of the 'Empty' component to be used in combination with the 'Inline conditional' component. This component can be used to fine tune the row and columns positioning for alternative inline blocks.
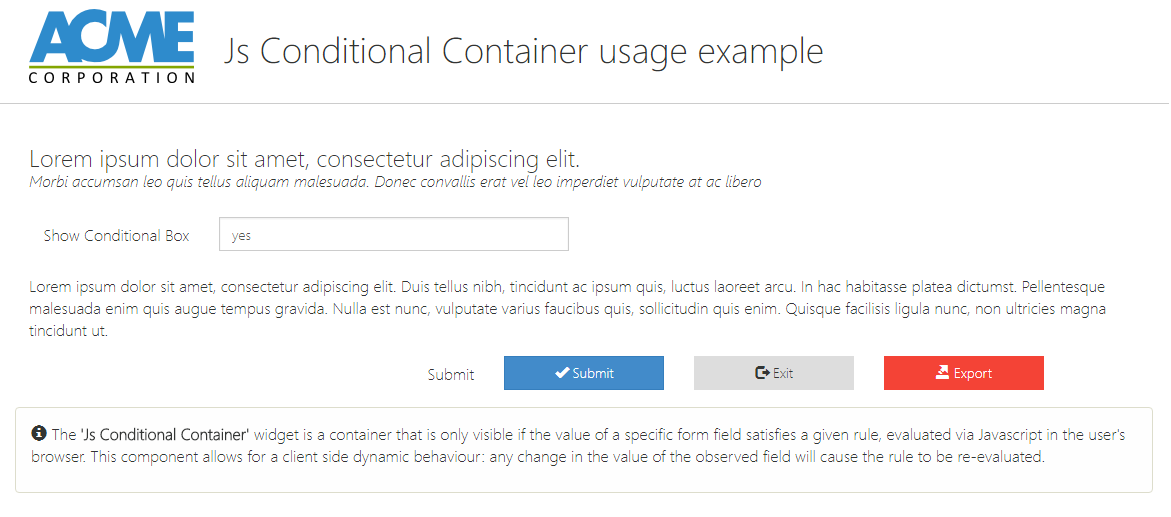
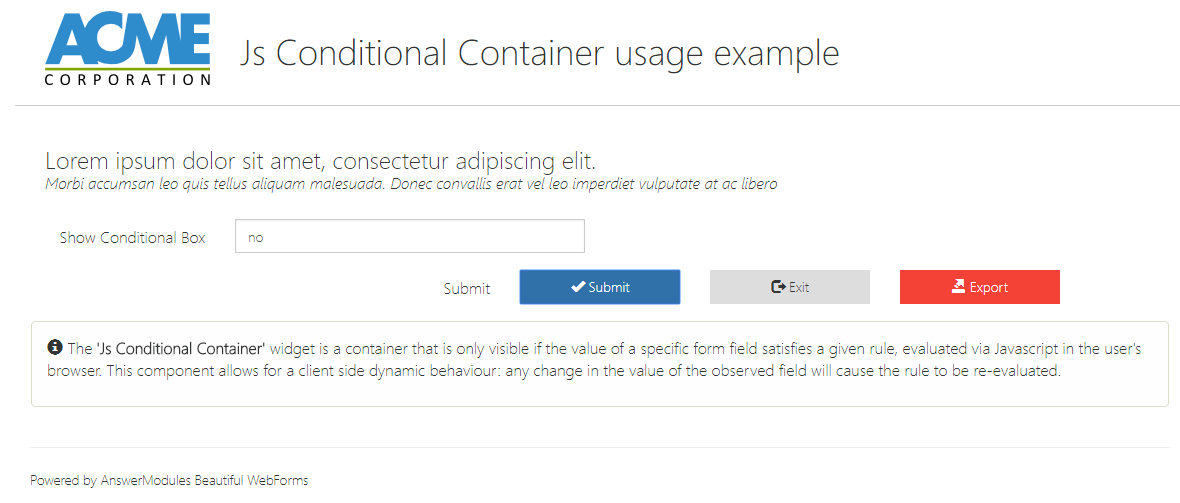
Js Conditional Container¶
A container that is only visible if the value of a specific form field satisfies a given rule, evaluated via Javascript in the user's browser. This component allows for a client side dynamic behaviour: any change in the value of the observed field will cause the rule to be re-evaluated.


Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Condition | select | A check operation to be performed over the form's field value | |
| Field value | input | The value used in combination with the selected operation to verify the value of the form's field | |
| Container unique name | input | c0001 | A unique DOM id to be assigned to the box container |
| Is Hidden? | checkbox | true | Initial State of the component |
| color | select | A custom color to be used either to identify the widget or to skin it |
Containers¶
Box Container¶
A container object that will enclose any components added within it in a "box". A few styling options are available in configuration, while extended styling can be applied using custom css rules and classes.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| Box type | select | The shape of the box | |
| Box color scheme | select | The box's color schema | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| showIf | comlpex | true | Widget's visibility rules |
Bravo Container¶
A container object that will enclose any components added within it in a "grid". The grid layout is often used for very dense forms that require optimizing the page space, as well as for sets of input fields to be visualized as tables.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| Box type | select | The shape of the box | |
| Box color scheme | select | The box's color schema | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| Include static resource ? | checkbox | false | This component requires static resources (am_gridTable.css) to be included in page. If deselected, make sure that the required resources are already imported elsewhere (for example, in the form's associated template) |
| showIf | comlpex | true | Widget's visibility rules |
Example
Example Configuration
| Property | Value |
|---|---|
| Appearance | |
| Custom Style | padding:1px |
Datatable¶
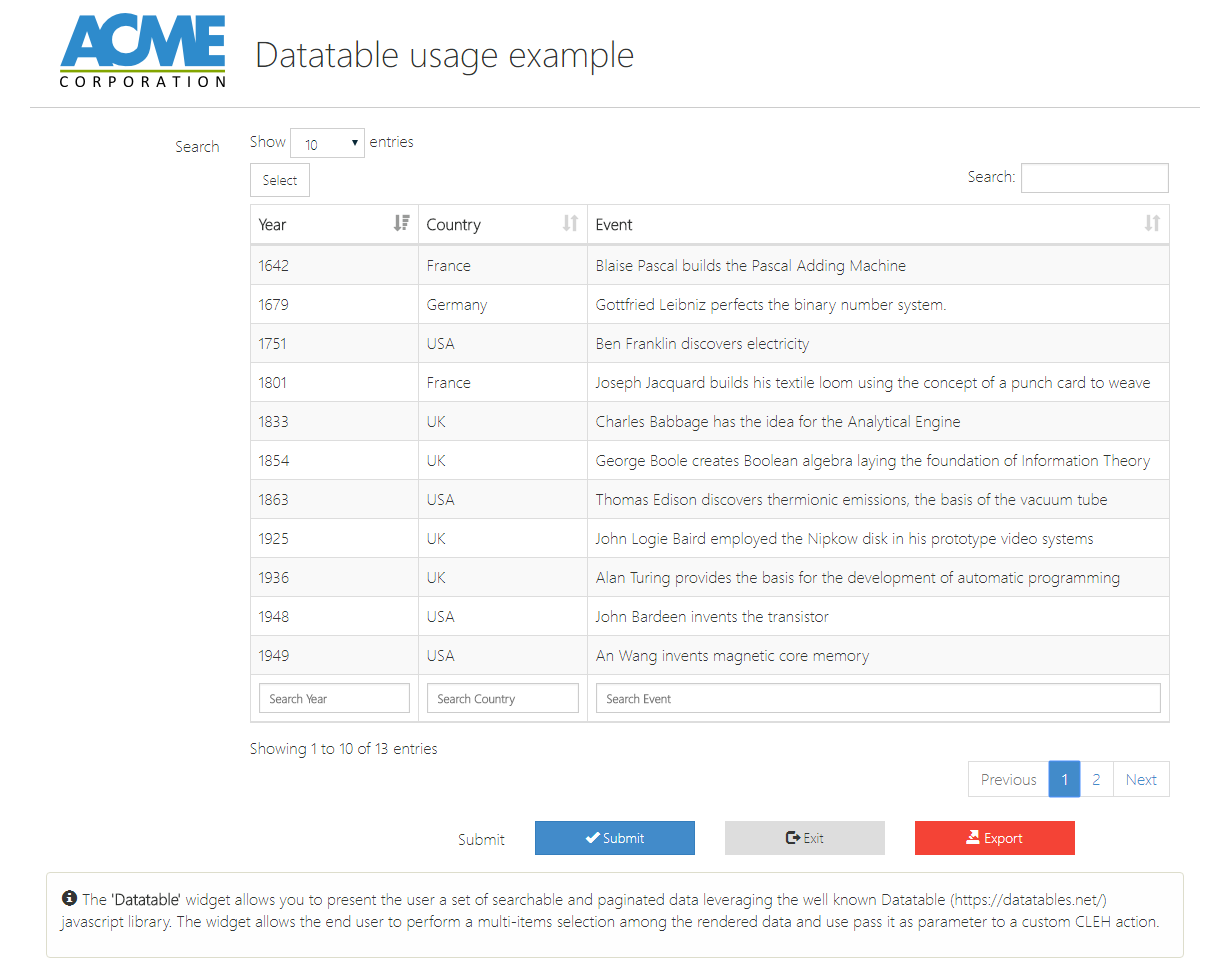
The 'Datatable' allows you to present the user a set of searchable and paginated data leveraging the well known Datatable (https://datatables.net/) javascript library. The widget allows the end user to perform a multi-items selection among the rendered data and use pass it as parameter to a custom CLEH action.

Datatable
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Additional configuration (F11 to full screen) | textarea | A closure that can be used to tune the table's configuration in order to affect the way information are rendered. The closure accept one parameter: config, which is a map representing the current table's configuration. | |
| Data source | textarea | A closure used to compute on server side the information rendered into the table. The closure accepts two parameters: the 'currentRequest' (i.e. the information related to which page to display as well as the filtering and sorting criteria) and 'data' (i.e. a list of map representing the data to be rendered). Please refer to the library's guide https://datatables.net/manual/server-side for more information. | |
| Actions button | textareasplit | An optional list of buttons to be displayed with the table. Each button must be associated to a CLEH action | |
| Table columns | textareasplit | Mapping between table columns' names and data-source fields. | |
| Index only | check-box | false | If true the only information returned to actions is the DT_RowId of the selected rows, otherwise the entire object (as defined in the datasource) will be passed to the CLEH actions. |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Search | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
If 'Index only' is set to true, the CLEH actions can rely on implementation as simple as:
1 2 3 4 | if(params.am_Action == "am_select"){ def actionsParameters = params.am_ActionParams Eval.me(actionsParameters) } |
otherwise the usage of JsonSlurper might be required
1 2 3 4 5 | if(params.am_Action == "am_select"){ def actionsParameters = params.am_ActionParams def slurper = new JsonSlurper() def actualParams = slurper.parseText(actionsParameters) } |
Handsontable¶
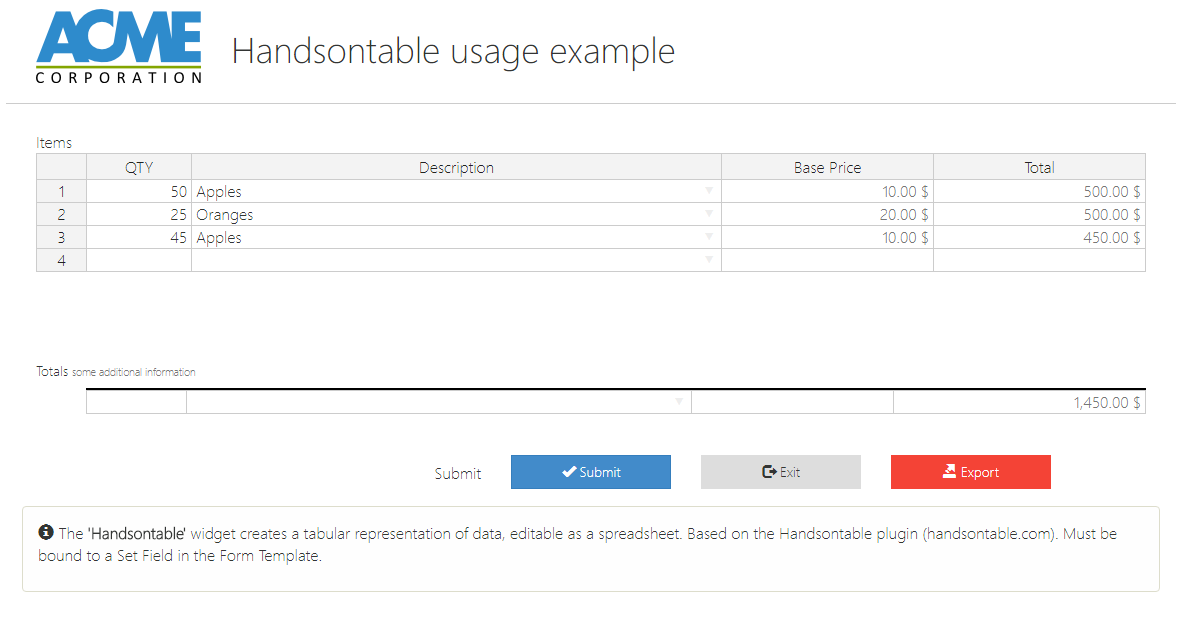
A component that creates a tabular representation of data, editable as a spreadsheet. Based on the Handsontable plugin (http://handsontable.com). Must be bound to a Set Field in the Form Template.

Handsontable
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
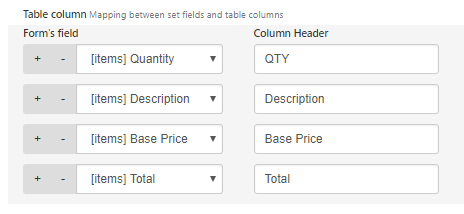
| Table column | textareasplit | Mapping between set fields and table columns | |
| Reload entire table through ajax | checkbox | false | If true, anytime the the value of a cell is changed the entire table is updated through an AJAX call. This feature can be used to implement complex calculation among cells' values. |
| Totals | |||
| Show totals | checkbox | false | Display an additional row where to display aggregate functions (SUM, AVG, MIN, MAX) result for each columns. |
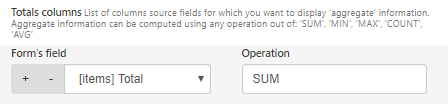
| Totals columns | textareasplit | List of columns source fields for which you want to display 'aggregate' information. Aggregate information can be computed using any operation out of: 'SUM', 'MIN', 'MAX', 'COUNT', 'AVG' | |
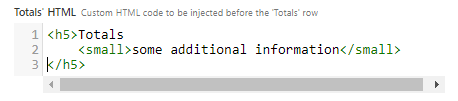
| Totals' HTML | textarea | Custom HTML code to be injected before the 'Totals' row | |
| Display context menu | checkbox | true | Enables a row-level context menu, that can be used for adding, removing or formatting row's cells |
| Row headers | checkbox | true | Display the row number |
| Auto wrap row | checkbox | true | If true, pressing TAB or right arrow in the last column will move to first column in next row. |
| Rows resize | input | true | Turns on Manual row resize, if set to a boolean or define initialrow resized heights, if set to an array of numbers. |
| Columns resize | input | true | Turns on Manual column resize, if set to a boolean or define initialrow resized heights, if set to an array of numbers. |
| Rows move | input | true | Turns on Manual row move, if set to a boolean or define initial row order, if set to an array of row indexes. |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Table | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Grid width | input | Grid's total with (e.g. 400px) | |
| Grid height | input | Grid's total height (e.g. 400px) | |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Additional configuration for columns | Content Script | Additional configuration for grid's columns. It can be used to customize columns' formatting, behaviour and nature. See https://docs.handsontable.com for detailed information regarding columns customization |
Example
Example Configuration
| Property | Value | ||
|---|---|---|---|
| Basics | |||
| Table column |  | ||
| Reload entire table through ajax | true | ||
| Totals | |||
| Show totals | true | ||
| Totals columns |  | ||
| Totals' HTML |

| ||
| Columns resize | [10%,50%,20%,20%] | ||
| Appearance | |||
| columns | 12 | ||
| Label Text | Items | ||
| Label Position | top | ||
| Grid height | 200 | ||
| Additional configuration for columns |
| ||
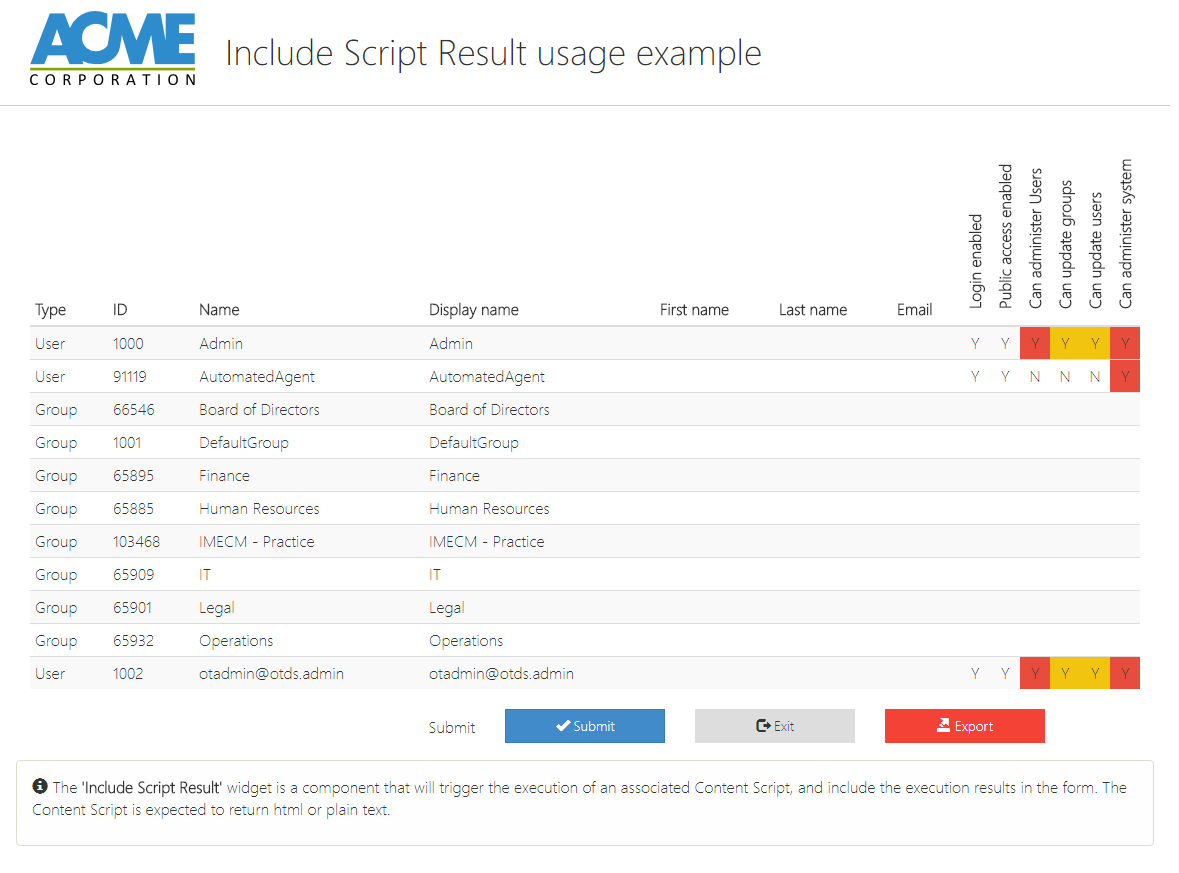
Include Script Result¶
A component that will trigger the execution of an associated Content Script, and include the execution results in the form. The Content Script is expected to return html or plain text.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Script ID | itemreference | the dataid of Content Script to be included | |
| Variable name | input | csResult | The name of the variable where you want the result of the script execution to be stored |
| Options | textareasplit | Additional Parameters | |
| Display script result? | checkbox | true | Determines if the result of the script execution should be included directly on the view |
| Wrap it? | checkbox | false | Wrap the script result into a 'div' element which uses in the row the amount of space specified by the 'columns' property |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Include SubTemplate¶
A component designed to include in the form a block of content generated from a generic HTML template. The specified template is evaluated within the form context. Additional context variables can be specified.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| View ID | itemreference | the dataid of the HTML template to be included | |
| Options | textareasplit | Additional Parameters | |
| Wrap it? | checkbox | false | Wrap the script result into a 'div' element which uses in the row the amount of space specified by the 'columns' property |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Include SubView¶
A component designed to include in the form a block of content generated by a second Beautiful Form View in the same template. The subview is evaluated within the current form context, just as the main view. Typically, subviews are used to collect a set of fields and components that are common throughout multiple views, in order to reduce duplication and enhance maintainability.

Include SubView
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| View ID | input | the dataid of view to be included | |
| Options | textareasplit | Additional Parameters | |
| Wrap it? | checkbox | false | Wrap the script result into a 'div' element which uses in the row the amount of space specified by the 'columns' property |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Iterator¶
A container object designed to create a replicated structure of components. The Iterator has to be bound in configuration to a variable list: all components placed within the Iterator will be replicated as many times as the number of objects in the list.


Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Collection exp. | input | $aVar.toIterateOn | The collection over which you want to iterate |
| Variable name | input | iteratorVar | The name of the variable that will contain the collection member during the iteration |
| color | select | A custom color to be used either to identify the widget or to skin it |
Modal Container¶
A container object designed to create a popup "modal" panel. All components placed within the Modal Container will appear in the panel. Can be used in combination with the "Modal Action Button" component, which can trigger the visibility of the panel.


Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| A Unique ID | input | A unique client ID used to identify the modal panel | |
| Modal header | checkbox | true | Display the modal header (title) |
| Modal header close button | checkbox | true | Display the close button in the modal header |
| Modal footer | checkbox | true | Display the modal header (title) |
| Modal footer close button | checkbox | true | Display the close button in the modal footer |
| Modal size | select | Modal dimension | |
| Title | input | The modal title | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| showIf | comlpex | true | Widget's visibility rules |
| color | select | A custom color to be used either to identify the widget or to skin it |
Example
A Modal Container and a Modal Action Button used to ask the user to confirm his decision before to submit the form data.
Example Configuration
Modal Container
| Property | Value |
|---|---|
| A Unique ID | myModalPanel |
| Modal footer | false |
| Title | Submit |
Modal Action Button
| Property | Value |
|---|---|
| Modal ID | #myModalPanel |
| columns | 7 |
| Label Text | Submit |
| Label Size | 5 |
| Button Label | Submit |
| Button Type | Primary |
| Button Icon | ok |
Panel Container¶
A container object that will enclose any components added within it in a "panel", including a header section, a footer section, and optional toggle open/close functionality.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| Panel header | input | ||
| Panel footer | input | The information to be displayed in the panel's footer, if empty the footer won't be rendered at all | |
| Panel is collapsible? | checkbox | false | A valid templating expression that evaluates to either true or false.It's used to determine whether the panel should be displayed as collapsible |
| Is Open ? | input | A valid templating expression that evaluates to either true or false.It's used to determine whether the panel should be displayed opened or closed. To be used in conjunction with 'Panel is collapsible?' | |
| Box color scheme | select | Panel box color schema | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| showIf | comlpex | true | Widget's visibility rules |
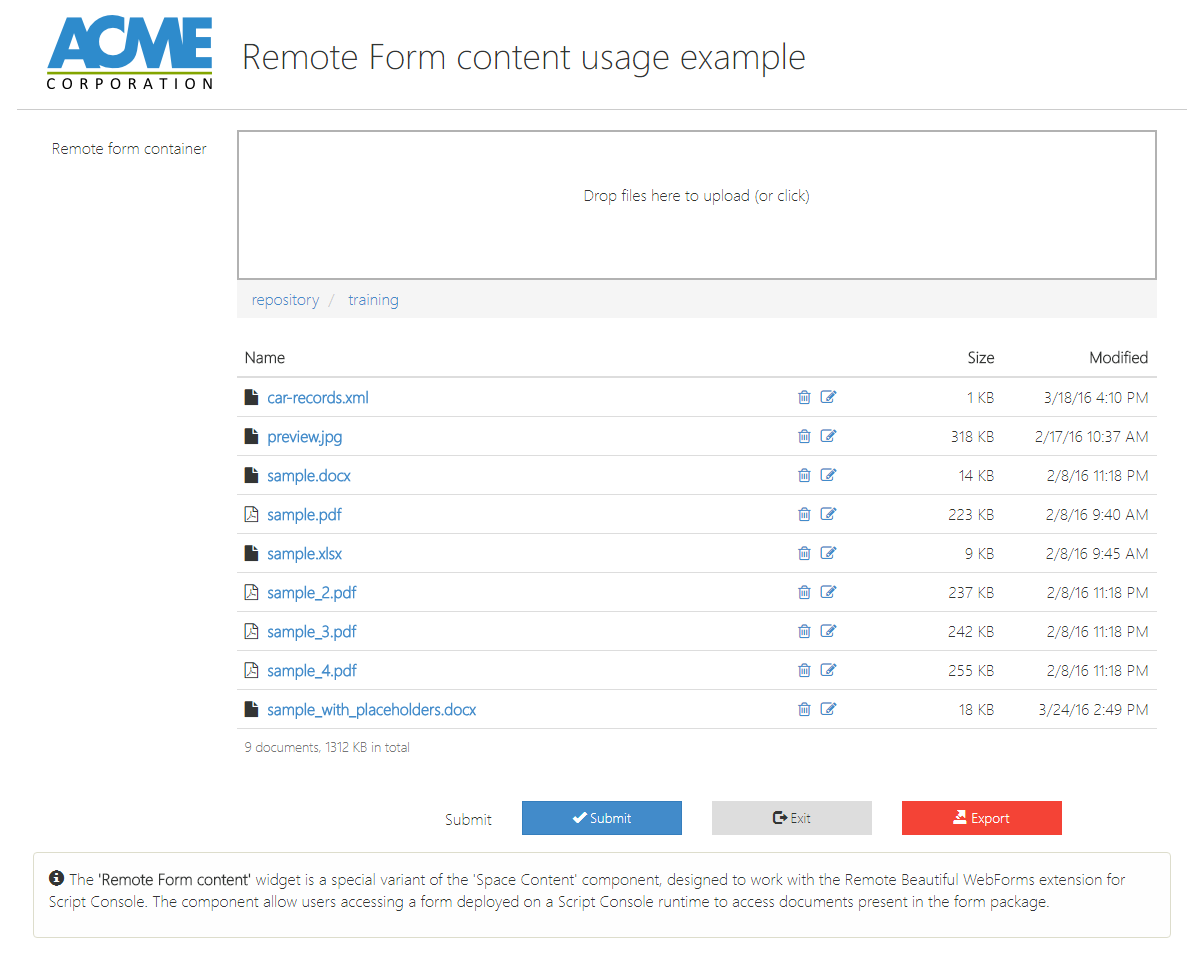
Remote Form content¶
A special variant of the 'Space Content' component, designed to work with the Remote Beautiful WebForms extension for Script Console. The component allow users accessing a form deployed on a Script Console runtime to access documents present in the form package.

Remote Form content
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Space ViewParams name | input | spaceVarName | to be used for browsable spaces |
| Breadcrumb | checkbox | false | Display a breadcrumb for browsing among visited spaces/folders |
| Dropzone | checkbox | true | Add a dropzone for managing files upload |
| Drop zone message | input | Drop files here to upload (or click) | The message to display in the drop area |
| Additional css styles for dropzone | input | Additional CSS styling rules to be associated to the drop-area | |
| On complete reload | checkbox | false | Triggers an am_Reload action when finished |
| Unique identifier | input | myDropArea | Unique identifier for this drop area in the form. In case multiple drop areas are present, each must have a different identifier. |
| Inline name editor | checkbox | false | Allow users to change files names inline |
| Non container link mode | select | Select the type of link you want to use for non-container object. Action will be: am_SelectNodeSpace | |
| File Actions | textareasplit | Additional action-buttons to be displayed for each file | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Remote form container | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Popover | checkbox | false | Popover panel content |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
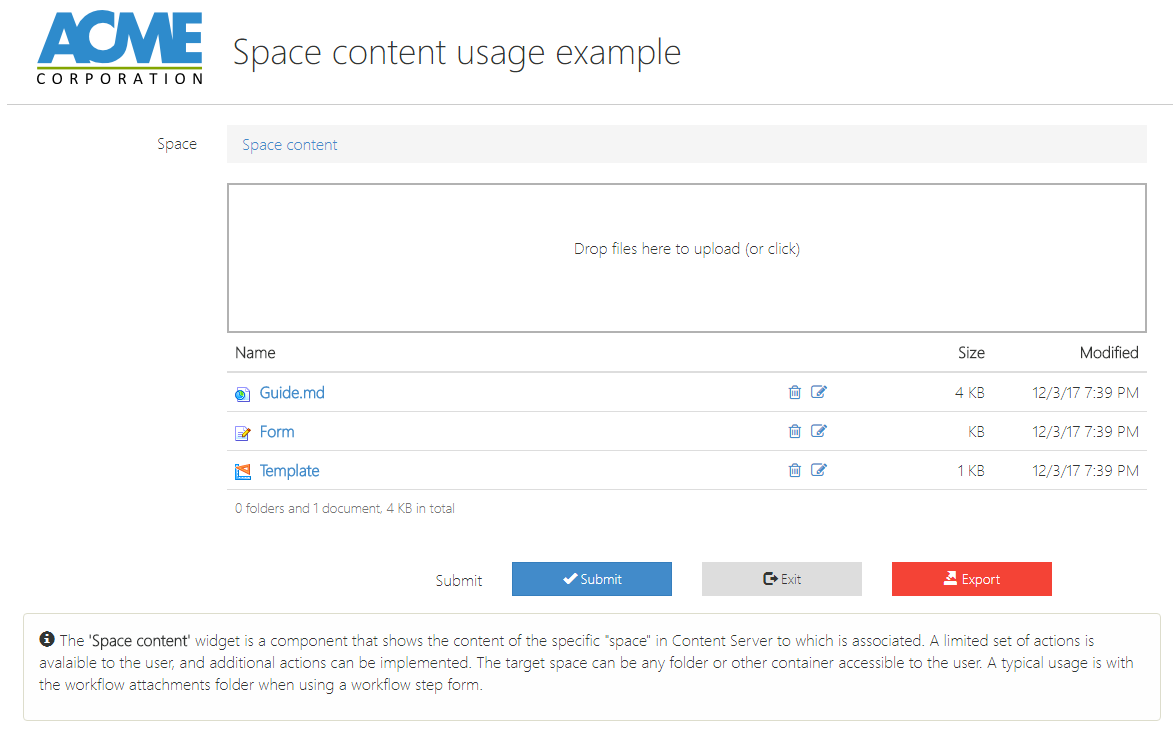
Space content¶
Space content s a component that shows the content of the specific "space" in Content Server to which is associated. A limited set of actions is avalaible to the user, and additional actions can be implemented. The target space can be any folder or other container accessible to the user. A typical usage is with the workflow attachments folder when using a workflow step form.

Space content
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Space ID | itemreference | the dataid of the space | |
| Space ViewParams name | input | spaceVarName | to be used for browsable spaces |
| Breadcrumb | checkbox | false | Display a breadcrumb for browsing among visited spaces/folders |
| Dropzone | checkbox | true | Add a dropzone for managing files upload |
| Drop zone message | input | Drop files here to upload (or click) | The message to display in the drop area |
| On complete reload | checkbox | false | Triggers an am_Reload action when finished |
| Unique identifier | input | myDropArea | Unique identifier for this drop area in the form. In case multiple drop areas are present, each must have a different identifier. |
| Display context menu? | checkbox | true | |
| Inline name editor | checkbox | false | Allow users to change nodes names inline |
| Non container link mode | select | Select the type of link you want to use for non-container object. Action will be: am_SelectNodeSpace | |
| File Actions | textareasplit | oh_spaceContent_options | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Space | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
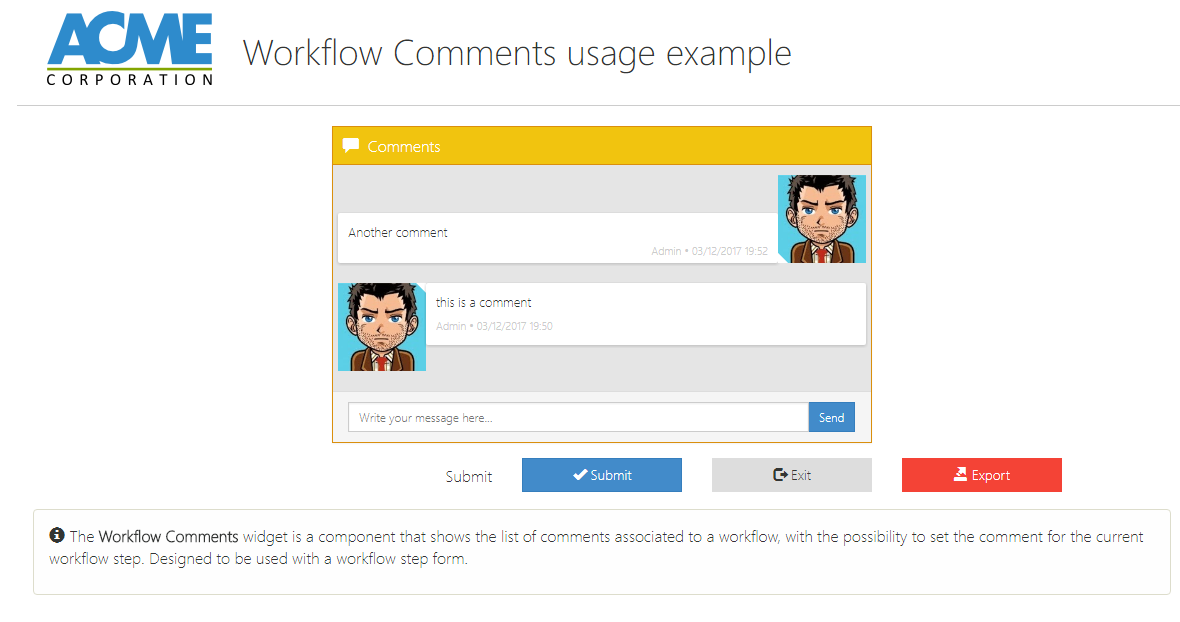
Workflow Comments¶
A component that shows the list of comments associated to a workflow, with the possibility to set the comment for the current workflow step. Designed to be used with a workflow step form.

Workflow Comments
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| View Params Variable | input | workflowComments | The view params variable name to use for storing workflow's comments |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Is Pulse enabled? | checkbox | true | |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Comments | The text label of this input field |
| Label Size | select | The size of the input label | |
| showIf | comlpex | true | Widget's visibility rules |
Debug¶
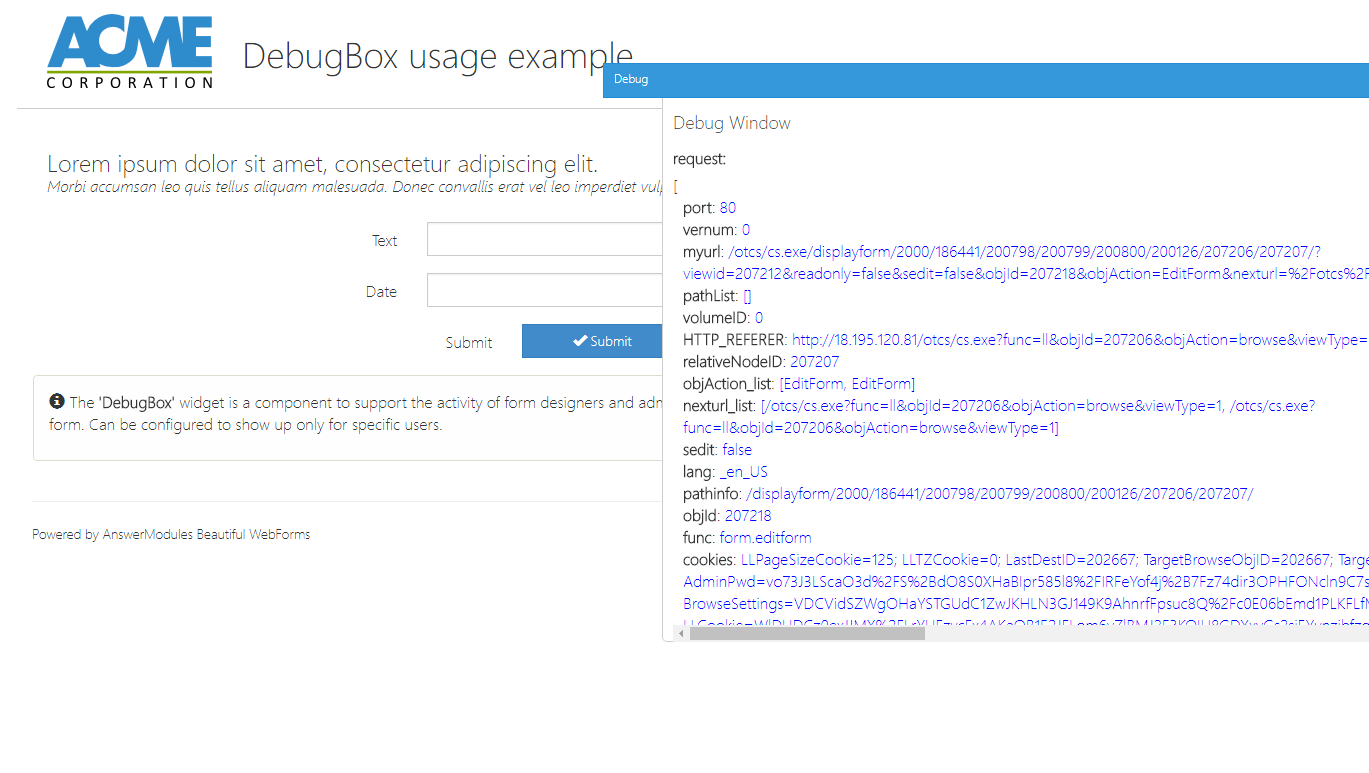
DebugBox¶
DebugBox is a component to support the activity of form designers and administrators. Allows to visualize all the content of the data model of the form. Can be configured to show up only for specific users.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Variabile debug | input | amDebug | ViewParams variable to inspect |
| Utente debug | input | Either a user or a group of users | |
| Debug Javascript? | checkbox | false | Debug the Javascript layer |
| showIf | comlpex | true | Widget's visibility rules |
Errors¶
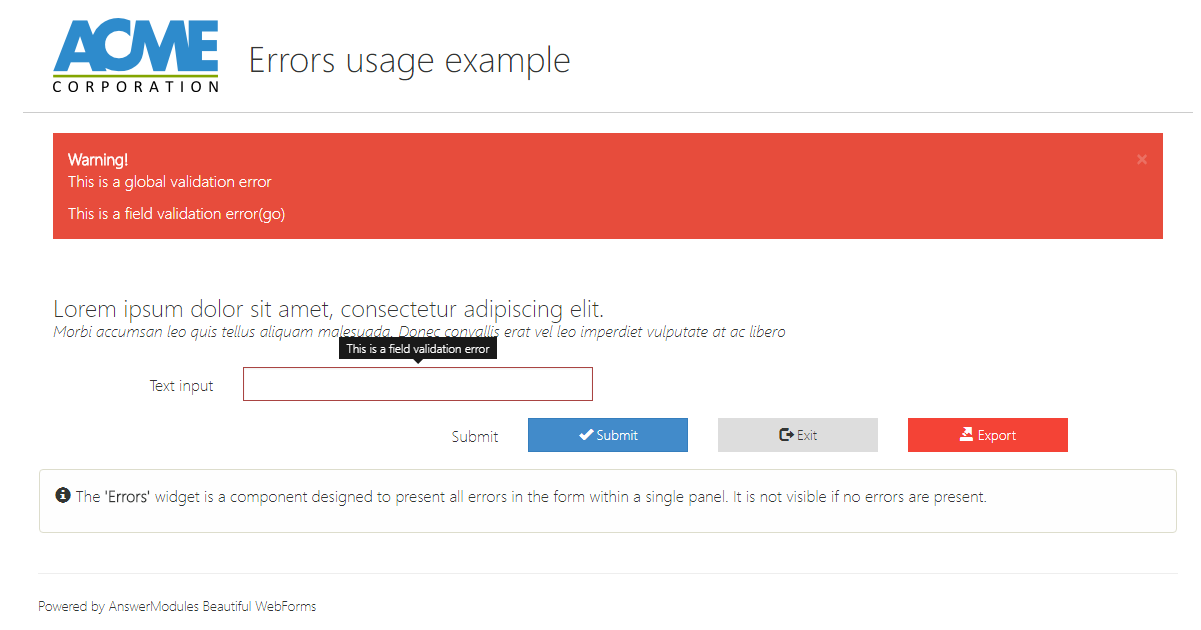
Errors¶
A component designed to present all errors in the form within a single panel. It is not visible if no errors are present.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Title | input | Warning! | Text content for the title line |
| Show global errors | checkbox | true | Show all global validation errors |
| Show field errors | checkbox | false | Show all field validation errors |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
Input¶
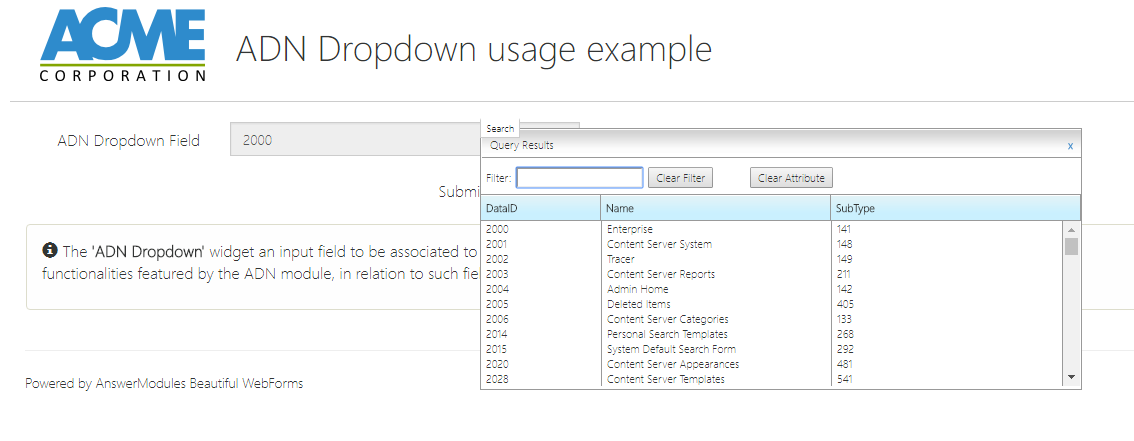
ADN Dropdown¶
The 'ADN Dropdown' widget an input field to be associated to an 'ADN table key lookup' form's attribute in order to expose within the form's view the same functionalities featured by the ADN module, in relation to such fields

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Callback name | input | am_adnNoAction | The name of a Js function to be invoked with the result of the user selection. |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | ADN Dropdown Field | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Example
Brief description
Example Configuration
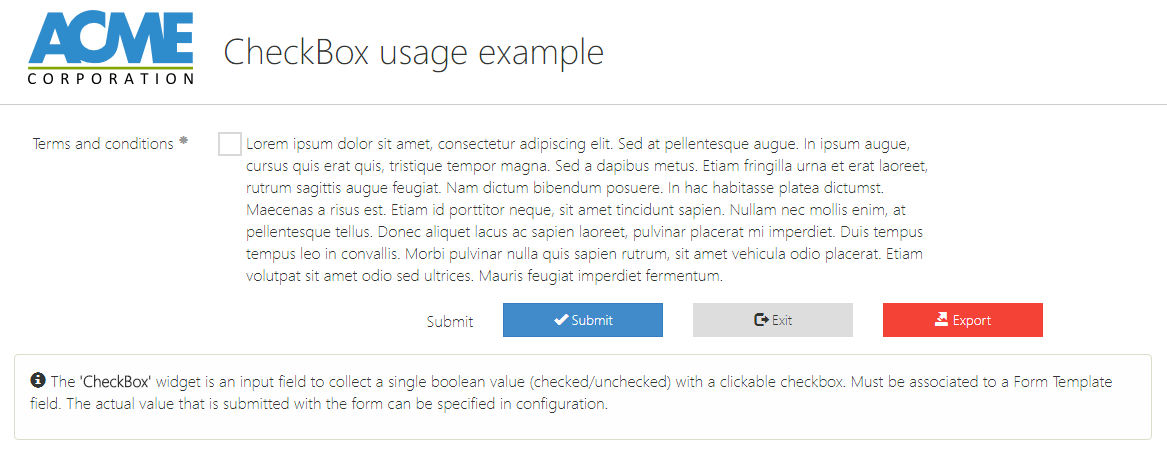
CheckBox¶
An input field to collect a single boolean value (checked/unchecked) with a clickable checkbox. Must be associated to a Form Template field. The actual value that is submitted with the form can be specified in configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Checked String | input | true | The value submitted when the checkbox is 'checked' |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Left padding | select | The empty left padding columns for this input | |
| Label Text | input | The text label of this input field | |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Add min-height style rule | checkbox | true | Defines a min height of 34px with inline css |
| Inner Label Text | input | ok | The label to be displayed at the right of the checkbox |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
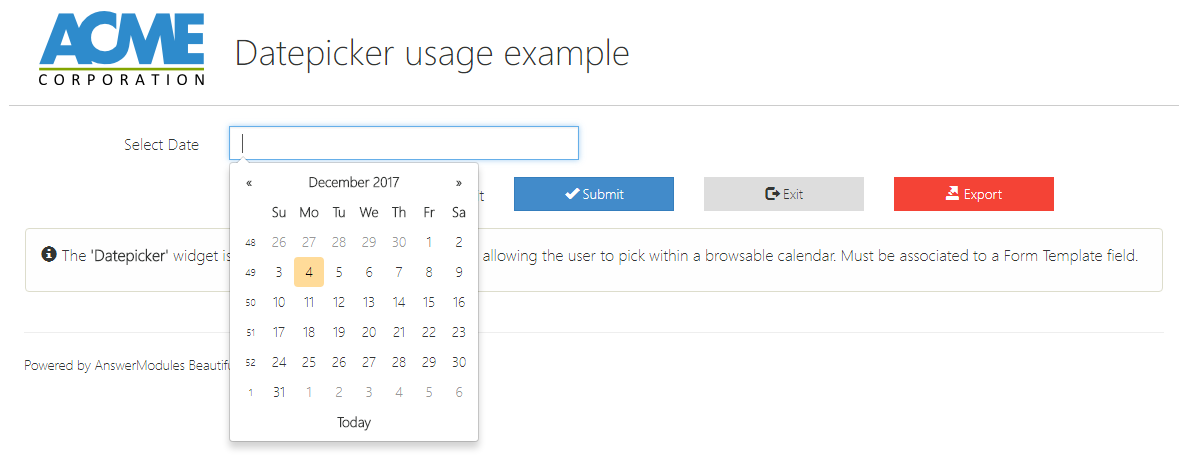
Datepicker¶
An input field to collect a date value, allowing the user to pick within a browsable calendar. Must be associated to a Form Template field.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Format | select | The available output formats for dates | |
| validation | complex | None | Form's field validation constraints |
| Calendar weeks | checkbox | false | Displays calendar weeks |
| Auto Close | checkbox | false | Closes the datepicker on focus lost |
| Today highlight | checkbox | false | |
| Keyboard navigation | checkbox | true | |
| Disabled dates | input | [] | A comma separated list of dates to be displayed as disabled |
| Today button | select | How to display the today button | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Select Date | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
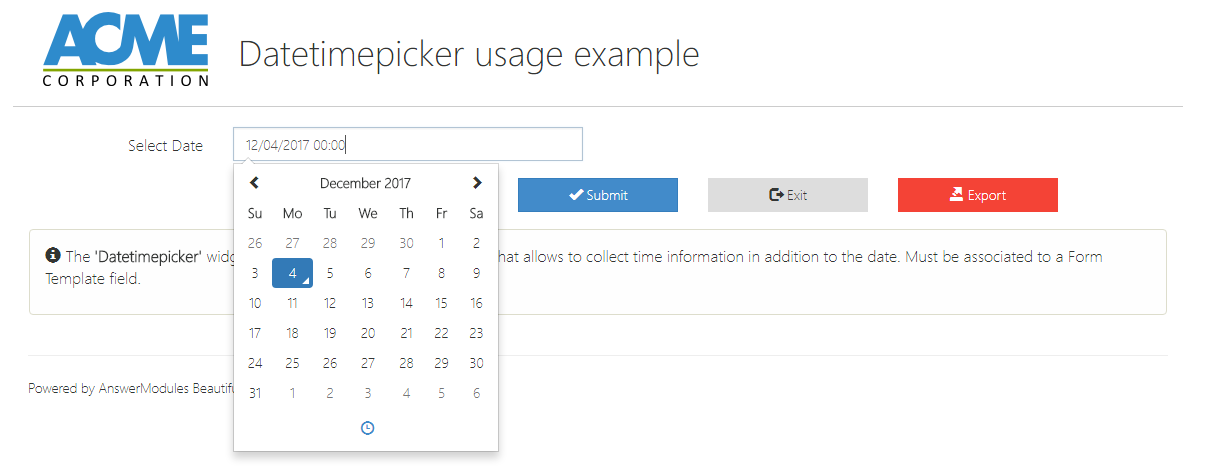
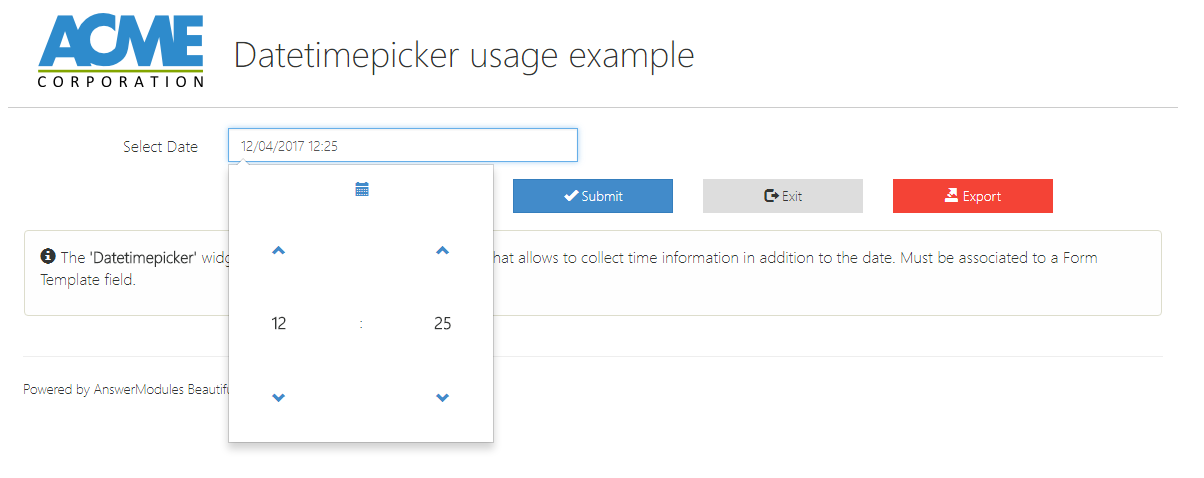
Datetimepicker¶
A variant of the 'Datepicker' field, that allows to collect time information in addition to the date. Must be associated to a Form Template field.


Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Format | select | The available output formats for dates | |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Select Date | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
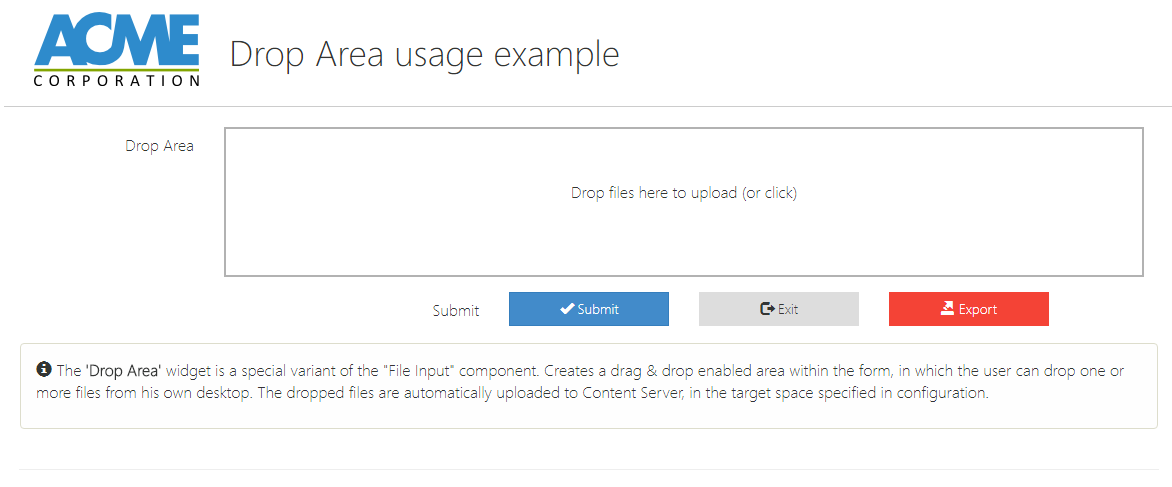
Drop Area¶
A special variant of the "File Input" component. Creates a drag & drop enabled area within the form, in which the user can drop one or more files from his own desktop. The dropped files are automatically uploaded to Content Server, in the target space specified in configuration.

Drop Area
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Space ID | itemreference | The dataid of the target space | |
| Unique identifier | input | myDropArea | Unique identifier for this drop area in the form. In case multiple drop areas are present, each must have a different identifier. |
| On complete reload | checkbox | false | Triggers an am_Reload action when finished |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Drop Area | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Drop zone message | input | Drop files here to upload (or click) | The message to display in the drop area |
| Help Text | input | The help text content placed under this input field | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
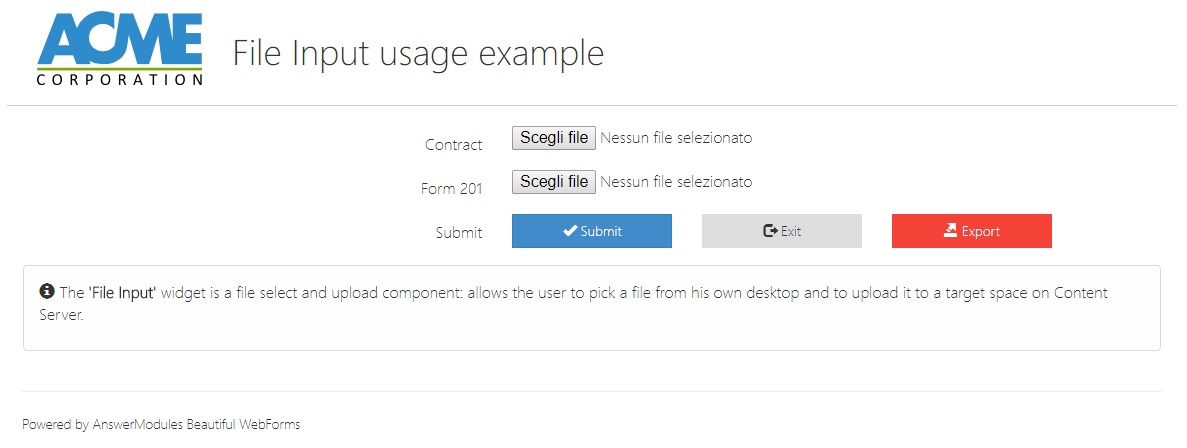
File Input¶
A file select and upload component: allows the user to pick a file from his own desktop and to upload it to a target space on Content Server.

File Input
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Input name/ID | input | am_dropFile | The name and id to be used in the file-input html element |
| When to manage the file upload | select | When to manage the file upload action | |
| Upload Action | checkbox | false | Allow users to upload the file immediately |
| Action to trigger on upload | input | am_dropFile | |
| Parent Space | itemreference | 2000 | The space where to upload the image |
| Mime Types | textareasplit | The supported mime types | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Upload File | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
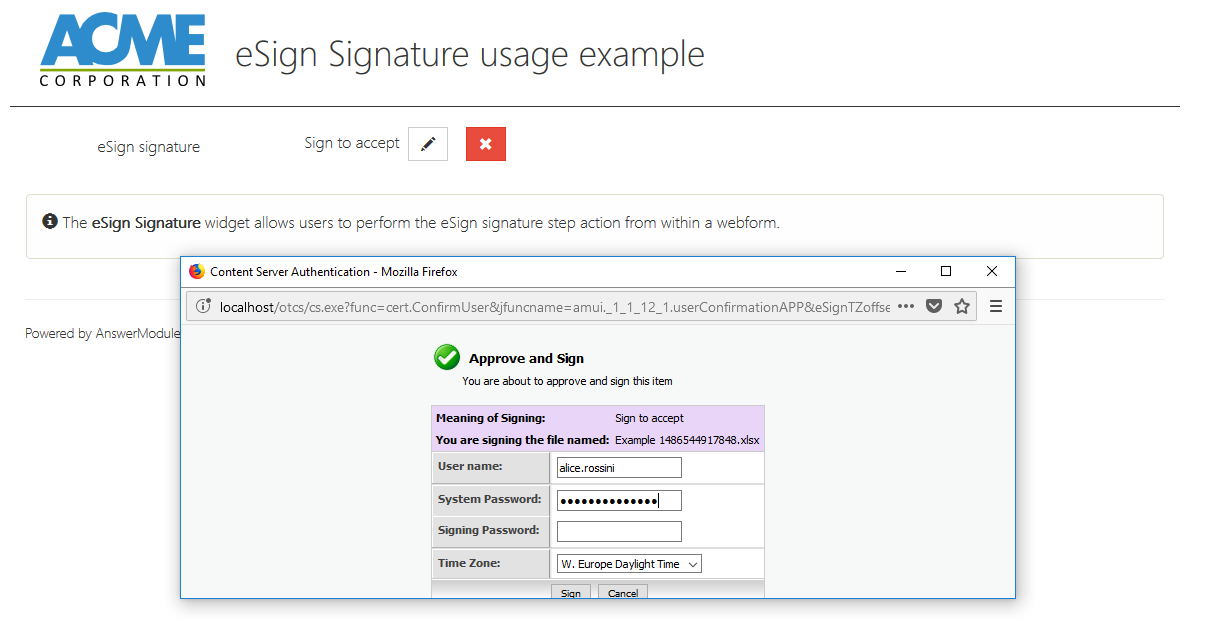
eSign Signature¶
A widget that allow users to perform the eSign signature step action from within a webform.
The widget shall be used in form views associated to workflow form steps only.
The widget requires two CLEH snippets to be injected, the first one, in the OnLoad Script, is meant for adding the eSign nature to the associated form step, the second one,for managing the approval vs rejection of the documents signature.
Form's field to be used
The widget shall always be associated to a form's field of type textarea.

eSign Signature
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Meaning of Signature | input | Sign to accept | The message that will be tracked in the audit trail |
| eSgin PDF template to be used as 'Signatures' page | itemreference | 0 | The dataid of the pdf document to be used as 'signatures' page |
| Enable eSign for non PDF documents | checkbox | false | Enable signature of non PDF documents. Flag this check-box if you are willing to sign non-PDF documents |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | eSign signature | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Buttons' dimension | select | ||
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
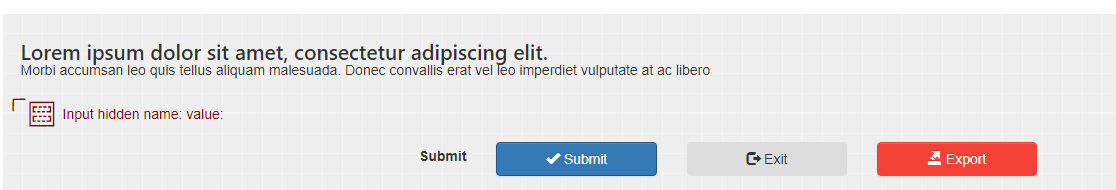
Input Hidden¶
The 'Input Hidden' widget is a input field that is not visible or modifiable by the user. Can be used as a support component to store values not directly set by the user. Can be either associated to a Form Template field, or alternatively the field ID and value can be provided in configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Name | input | The name/id to be associated to the html input element | |
| Value | input | Any valid templating expression to be used in the value attribute of the input element | |
| Appearance | |||
| Name | input | The name/id to be associated to the html input element | |
| showIf | comlpex | true | Widget's visibility rules |
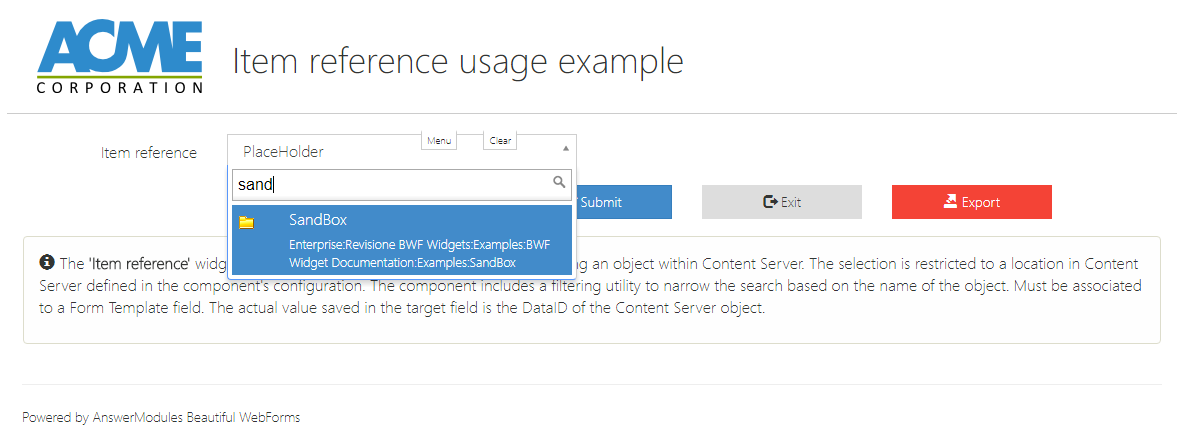
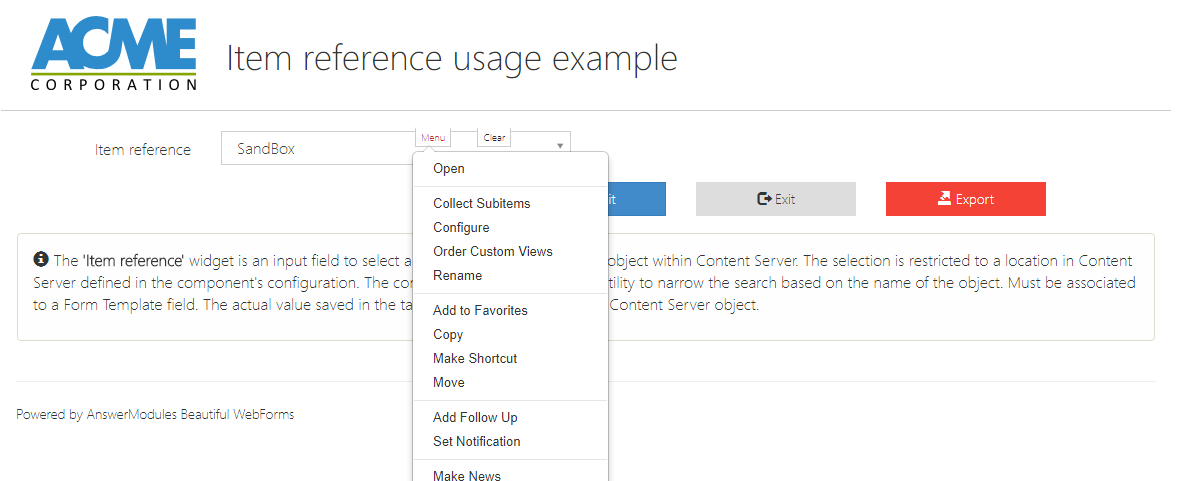
Item reference¶
An input field to select a single value representing an object within Content Server. The selection is restricted to a location in Content Server defined in the component's configuration. The component includes a filtering utility to narrow the search based on the name of the object. Must be associated to a Form Template field. The actual value saved in the target field is the DataID of the Content Server object.


Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Space ID | itemreference | The dataid of the target space where to search items | |
| Subtypes | textareasplit | The valid object subtypes to be shown in the selector | |
| Min # of chars before autocomplete | select | Minimum number of characters needed to trigger the search | |
| Show icons? | checkbox | true | Toggle the visibility of the icon for each item |
| Show summary? | checkbox | true | Toggle the visibility of the summary for each item |
| Context menu | checkbox | true | Display the context menu |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Item reference | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
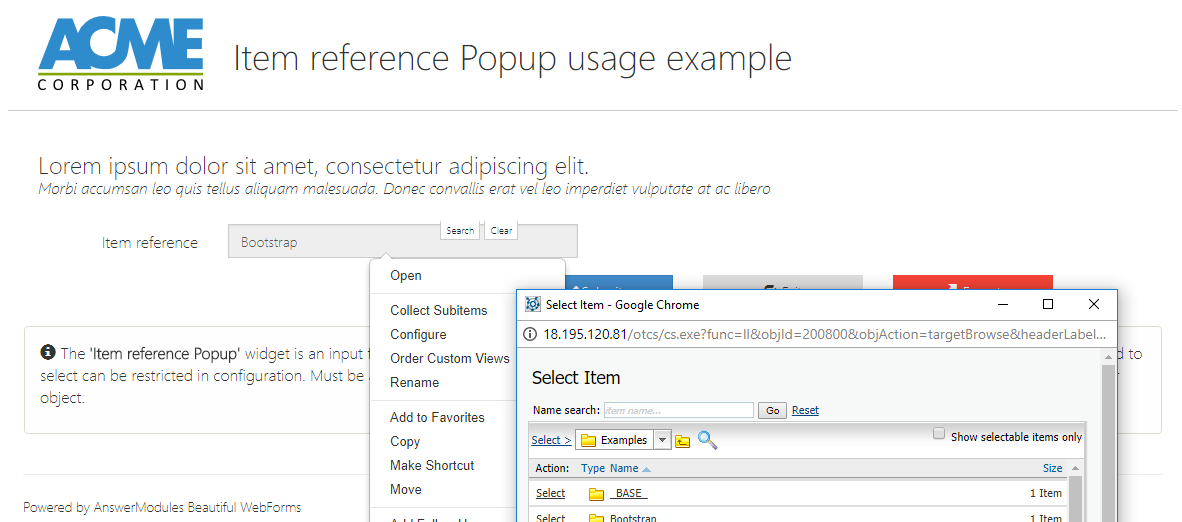
Item reference Popup¶
An input field to select an object within Content Server through a popup panel. The type of objects that the user is allowed to select can be restricted in configuration. Must be associated to a Form Template field. The actual value saved in the target field is the DataID of the Content Server object.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Space ID | itemreference | The dataid of the target space where to search items | |
| Subtypes | textareasplit | The valid object subtypes to be shown in the selector | |
| Show icons? | checkbox | true | Toggle the visibility of the icon for each item |
| Show summary? | checkbox | true | Toggle the visibility of the summary for each item |
| Context menu | checkbox | true | display the context menu |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Item reference | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Radio Basic¶
An input field to select a single value within a predefined list of possible values, with a "radio" selection style. Must be associated to a Form Template field. The values have to be specified as part of the component's configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Options | textareasplit | The available options for this menu ('label' is shown. 'value' is submitted) | |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Inline | checkbox | false | Draw the radio buttons on a single line |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Radio | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Select Basic¶
An input field to select a single value within a predefined list of possible values, with a "dropdown" selection style. Must be associated to a Form Template field. The values have to be specified as part of the component's configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Options | textareasplit | The available options for this menu ('label' is shown. 'value' is submitted) | |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Select Basic | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Select Date¶
An input field to select a single value within a predefined list of possible date values, with a "dropdown" selection style. Must be associated to a Form Template field. The values have to be specified as part of the component's configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Format | select | The available output formats for dates | |
| Options | textareasplit | The available options for this menu ('label' is shown. 'value' is submitted) | |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Select Date | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Select From ViewParams¶
The 'Select From ViewParams' widget is a variant of the Select Basic component, to select a single value within a predefined list of possible values, with a "dropdown" selection style. This component has to be bound to a variable stored in the form's viewParams, containing the list of values to be presented for selection.

Select From ViewParams
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Info loading code | textarea | The Content Script snippet that wil be used for initializing the data-structure in the viewParams that will be used to backed this widget. | |
| Variable name | input | customVar | The variable containing the options (must be a list of maps. Every map is an option) |
| Label field | input | text | For each option, the map property used as label |
| Value field | input | id | For each option, the map property used as value |
| validation | complex | None | Form's field validation constraints |
| Radio configuration | Configuration to be used when rendered as a radio element | ||
| Is Radio | checkbox | false | True if the widget is a radio element |
| Inline | checkbox | false | Draw the radio buttons on a single line |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Select From ViewParams | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Select From ViewParams and NewValues¶
A special variant of the "Select from ViewParams" component, with the additional possibility for the user to type in a free-text value to submit, in alternative to the proposed options.


Select From ViewParams and NewValues
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Info loading code | textarea | The Content Script snippet that wil be used for initializing the data-structure in the viewParams that will be used to backed this widget. | |
| Variable name | input | customVar | The variable containing the options (must be a list of maps. Every map is an option) |
| Label field | input | text | For each option, the map property used as label |
| Value field | input | id | For each option, the map property used as value |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Select From ViewParams | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Switch¶
The 'Switch' widget is a variant of a checkbox or On/Off radio input field, displayed as a two-state switch. Must be associated to a Form Template field.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Checked String | input | true | The value submitted when the checkbox is 'checked' |
| validation | complex | None | Form's field validation constraints |
| Radio configuration | |||
| Is Radio | checkbox | false | True if the widget is a radio element |
| Radio All Off | checkbox | false | Allow this radio button to be unchecked by the user |
| Options | textareasplit | The available options for this menu ('label' is shown. 'value' is submitted) | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Switch label | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Inner Label Text | input | The label to be displayed at the right of the checkbox | |
| On Text | input | I | Text of the left side of the switch |
| Label Width | input | Text of the center handle of the switch | |
| Off Text | input | O | Text of the right side of the switch |
| Label Width | input | auto | Width of the center handle in pixels |
| Handle Width | input | auto | Width of the left and right sides in pixels |
| Base class | input | bootstrap-switch | Global class prefix (default:'bootstrap-switch') |
| Wrapper class | input | wrapper | wrapperClass |
| On Init | input | Callback function to execute on initialization (e.g function onInit(event, state)) | |
| On switch changed | input | Callback function to execute on switch state change. If false is returned, the status will be reverted, otherwise nothing changes (e.g function onSwitchChanged(event, state)) | |
| On Color | select | ||
| Off Color | select | ||
| Size | select | ||
| Inverse | checkbox | false | Inverse switch direction |
| Animate | checkbox | true | Animate the switch |
| Indeterminate | checkbox | false | Indeterminate state |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Text area¶
A free text multiline input field. Must be associated to a Form Template field.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Text Area | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Number of rows | input | 3 | Number of rows to be displayed |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Placeholder | input | oh_inputPlaceholder | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Text input¶
A free text input field. Must be associated to a Form Template field.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Text input | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | optioner_help_inputLabelPosition | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Placeholder | input | oh_inputPlaceholder | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
TKL Field¶
The 'TKL Field' widget is an input field to be associated to an 'table key lookup' form's attribute in order to expose within the form's view the same functionalities featured by the original attribute
Which kind of attribute
This widget should be bound to TKL attributes only

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | TKL Field | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
User by login¶
An input field to select a single value representing a Content Server user. The component includes a filtering utility to narrow the search based on the user last name or ID. Must be associated to a Form Template field. The actual value saved in the target field is the numeric identifier of the Content Server user.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| validation | complex | None | Form's field validation constraints |
| Min # of chars before autocomplete | select | Minimum number of characters needed to trigger the search | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | User by login | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Is Pulse enabled? | checkbox | true | Attempt to load Pulse profile information |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Users in Group¶
An input field to select a single value representing a Content Server user. The list of users presented includes all members of the group provided in configuration. Must be associated to a Form Template field. The actual value saved in the target field is the numeric identifier of the Content Server user.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Group | input | DefaultGroup | The name of the Group that backs this select menu |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Users in group | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Wysiwyg Editor¶
A variant of a "Text Area" component, meant to collect rich text with special formatting. Must be associated to a Form Template field, typically a "Text Multiline" field.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Style with Spans | checkbox | false | Use span elements to apply styles (via CSS) in place of markup tags |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | HTML Editor | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Editor height (in px) | input | 150 | Editor's height in px |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Placeholder | input | The placeholder content of this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Scripted¶
Chart¶
The 'Chart' widget that displays a chart using the well known ChartJs javascript library. The information to be represented in the chart usually come from one ore more form's fields

Chart
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Chart type | select | Chart Type | |
| Data sets | textareasplit | A form's field containing the values for the chart's series | |
| Labels | textareasplit | A form's field containing the labels fot the chart's series | |
| Group by labels | checkbox | false | Group datasets on label |
| Initial data | textarea | A json object (can be a templateing expression e.g. $form.viewParams.initData) used to init the widget | |
| Additional configurations for your chart | textarea | A closure that receives as input the chart's configuration (an object) and can be used to manipulate it | |
| Unique identifier | input | am_chartJsPie | A unique identifier of your chart |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Chart | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Chart width | input | Chart's width in px | |
| Chart height | input | Chart's height in px | |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
CountDown¶
The 'CountDown' widget is a component designed to trigger an action when countdown time is over.

CountDown
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Time (seconds) | input | Number of seconds | |
| Action | select | The action to be triggered | |
| Custom Action | input | The name of the custom CLEH action to trigger | |
| No Ajax | checkbox | false | Trigger the action disabling ajax reload |
| Validate | checkbox | false | Validates the form before to trigger the action |
| Action's body (F11 to full screen) | textarea | The action's script body. Action's parameter is available as 'actionsParameters' | |
| Show Weeks | checkbox | true | Show weeks |
| Show Days | checkbox | true | Show days |
| Show Hours | checkbox | true | Show hours |
| Show Minutes | checkbox | true | Show minutes |
| Show Seconds | checkbox | true | Show seconds |
| Font Size | select | Font dimension | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Countdown in | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Countries¶
The 'Countries' widget is a variant of the 'Select Basic' component, to select a single value within a predefined list of countries, with a 'dropdown' selection style. Must be associated to a Form Template field.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| Show icons? | checkbox | true | Toggle the visibility of the icon for each item |
| Min # of chars before autocomplete | select | Minimum number of characters needed to trigger the search | |
| What to save ? | select | The kind of information to be stored in the form's field | |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Countries | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Open CS in popup¶
The 'Open CS in popup' widget is a button that will open a popup window showing a Content Server resource

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Url | input | $url/open/2000 | The url of the resource to open. It can be used combined with any value of the attribute 'Popup mode'.If the widget is bound to a form's field, its id will be passed to the specified url as an additional 'fieldid' parameter. |
| Popup mode | select | The popup mode (i.e. the way the popup will be rendered) | |
| Target Frame | input | myFrame | The id of the target iframe |
| Width | input | 200 | The popup width |
| Height | input | 200 | The popup height |
| HTML Content | textarea | Some HTML code to be displayed in the popup.This parameter takes precedence over 'Url' and can be used only for 'Popup mode' setted to 'bootstrap modal' | |
| Render as a button? | checkbox | true | If true the link will be rendered as a button |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Open content script in popup | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Button Label | input | Button | The text label of this input field |
| Button Type | select | The button's color schema | |
| Button Icon | input | The button's icon | |
| Dimension | select | The button's dimension | |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field |
Signature Pad¶
The 'Signature Pad' widget is an input component that renders a freehand drawing area, designed to collect a sign-on-glass signature. The signature is saved as a based-64 encoded image. Can be associated to a Form Template field.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Meaning of Signature | input | Sign to accept | The message to be displayed in the PAD |
| Widget id | input | am_signaturePad | To be used if the widget is not bind to any form field |
| View params var name | input | amSignaturePad | The name of the viewParams's variable that will contained the PAD signature if no form's field has been bound to the widget |
| Pad min height | input | 400px | The minimum pad's height |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Signature | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field |
Signature Pad with Area selector¶
The 'Signature Pad with Area selector' widget is a special variant of the "Signature Pad" component that provides additional functionality to position the signature over an existing image (typically a preview of a document to sign). The signature positioning information is saved in the form's viewParams map.

Signature Pad with Area selector
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| PDF Template ID | itemreference | The dataid of a valid PDF document you want to apply the signature on | |
| Widget id | input | am_signaturePad | To be used if the widget is not bound to any form field |
| View params var name | input | am_signaturePad | The name of the viewParams's variable that will contained the PAD signature if no form's field has been bound to the widget |
| Coordinates | input | am_signaturePad_Coordinates | The name of the viewParams var to be used to load initial coordinates |
| A valid DOM selector | input | #amTargetImage | A valid JQuery selector for the DOM element containing the target image |
| Action's body (F11 to full screen) | textarea | The Content Script source code of a CLEH action to be injected for managing the information collected through the widget | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Pad's width | input | 400px | The pad's width |
| Pad's height | input | 200px | The pad's height |
| Label Text | input | Signature | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field |
Smart DropDown¶
The 'Smart DropDown' widget is a dropdown menu populated through a Content Script that returns a JSON. The Json result should be a list of objects with the following properties:id, name, desc, image (opt).

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| Content Script ID | itemreference | The DataID of a Content Script object to be used for feeding the widget | |
| Service URL | input | ${url}/amcsapi/smartUI | The URL of your service. To be used in place of Content Script ID |
| Min # of chars before autocomplete | select | Minimum number of characters needed to trigger the search | |
| Options | textareasplit | Additional Parameters | |
| Show icons? | checkbox | true | Toggle the visibility of the icon for each item |
| Show summary? | checkbox | true | Toggle the visibility of the summary for each item |
| Disable AJAX initialization | checkbox | false | Avoid initializing field via AJAX call |
| Callback | input | Javascript callback function to be invoked on selection | |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Smart DropDown | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Smart DropDown DB Lookup¶
The 'Smart DropDown DB Lookup' widget is a special variant of the Smart Dropdown Component, intended to implement a database lookup field. The database table, fields for labels and values, and optional clauses can be configured directly on the component.

Smart DropDown DB Lookup
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| Content Script ID | itemreference | The DataID of a Content Script object to be used for feeding the widget | |
| Service URL | input | ... | The URL of your service. To be used in place of Content Script ID |
| Table name | input | DTree | Database table name |
| Key | input | DataID | SQL expression used to retrieve keys |
| Value | input | Name | SQL expression used to retrieve values |
| Additional Info | input | SQL expression used to retrieve additional information | |
| Image info | input | SQL expression used to retrieve images for results | |
| Lookup from other fields | textareasplit | Setup a lookup to other fields values. This configuration will be used to build SQL clauses where the value of the specified column will be required to be equal to the current value of the specified form's field | |
| Custom SQL | textarea | Custom SQL Code to be used within the WHERE clause. Shall always start with an 'AND' | |
| Min # of chars before autocomplete | select | Minimum number of characters needed to trigger the search | |
| Show icons? | checkbox | true | Toggle the visibility of the icon for each item |
| Show summary? | checkbox | true | Toggle the visibility of the summary for each item |
| Callback | input | Javascript callback function to be invoked on selection | |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Smart DropDown DB Lookup | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Smart Path Builder¶
The 'Smart Path Builder' widget is an input component designed to provide a general-purpose visual step-by-step path builder. The path is stored as a list of identifiers separated by a colon. A path can typically represent, for example, a specific folder nested in a folder structure, a node in a classification tree, or attribute paths within a category. The component has to be bound to an AJAX endpoint (which can be implemented with a Content Script) that will provide the available options based on the current path.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| readonly | checkbox | false | True if the widget has to be rendered in read-only mode |
| Default Value | input | The value assigned to this field the first time the form is loaded | |
| Multiple values | checkbox | true | Allow multiple values for this input (overriden by form template) |
| Content Script ID | itemreference | The DataID of a Content Script object to be used for feeding the widget | |
| Service URL | input | ... | The URL of your service. To be used in place of Content Script ID |
| Min # of chars before autocomplete | select | Minimum number of characters needed to trigger the search | |
| Options | textareasplit | Additional Parameters | |
| Show icons? | checkbox | true | Toggle the visibility of the icon for each item |
| Show summary? | checkbox | true | Toggle the visibility of the summary for each item |
| Disable AJAX initialization | checkbox | true | Avoid initializing field via AJAX call |
| Callback | input | Javascript callback function to be invoked on selection | |
| validation | complex | None | Form's field validation constraints |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Smart Path Builder | The text label of this input field |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's text in bold |
| Mark as required | checkbox | false | Required field |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Help Text | input | The help text content placed under this input field | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Tab Action Buttons¶
The 'Tab Action Buttons' widget is a navigation component that supports the usage of a set of different views in the same form, and allows the user to navigate between the views using tabs.

Tab Action Buttons
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Active Tab | input | The label of the tab that shall be displayed as active | |
| Options | textareasplit | Set tabs label and view destination | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Scripts¶
Ajax CS Json¶
The 'Ajax CS Json' widget is a component that will trigger the execution of an associated Content Script. The Content Script is expected to return a JSON String.
Non visual widget
This widget does not have a visual representation in the view
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Script | itemreference | The DataID of a Content Script object to be used for feeding the widget | |
| Description | textarea | A simple description to help you understanding the porpouse of the script in the Smart View | |
| Additional parameters (JSON) | textarea | The content of a Javascript Map object to be used as additional parameters for the the AJAX invokation of the specified Content Script | |
| On success function | textarea | The body of the Javascript function to be called passing it the result of the Content Script execution | |
| Function name | input | An optional function name you can use to encapsulate your code. | |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
Custom Script¶
A component designed to inject custom inline Javascript within a form view.
Non visual widget
This widget does not have a visual representation in the view
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Your Script | textarea | Your custom Javascript code | |
| Description | textarea | A simple description to help you understanding the porpouse of the script in the Smart View | |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
jQuery Interdependencies¶
A scripting component designed to dynamically show and hide form fields based on rules and field interdependencies. Based on the JQuery Interdependencies plugin (github.com/miohtama/jquery-interdependencies)
Non visual widget
This widget does not have a visual representation in the view
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Condition | select | The visibility rule operator | |
| Condition value | input | The Javascript expression to be used as the value of the condition (strings must be prefixed by ') | |
| Rule's dependencies | textareasplit | Elements to be included by the rule. You can either specify a form's field (on the left) or a custom jQuery selector using the input on the right. Specifying both is not supported | |
| Your Script | textarea | You can use this field to add additional rules or condition in the resulting javascript function | |
| Description | textarea | A simple description to help you understanding the porpouse of the script in the Smart View | |
| Show callback | input | An optional function to be called when showing elements | |
| Hide callback | input | An optional function to be called when hiding elements | |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
Mapping Script¶
The 'Mapping Script' widget is a scripting component designed to define a javascript mapping function, useful to push value updates to multiple form fields. A typical usage is in combination with a Smart Dropdown Component: in this case, additional values returned by the AJAX endpoint can be automatically mapped to other form fields.
Non visual widget
This widget does not have a visual representation in the view
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Function name | input | myFunction | An optional function name you can use to encapsulate your code. |
| Mapping configuration | textareasplit | The mapping rules between input data structure properties and form's fields | |
| Your Script | textarea | You can use this field to add additional rules or condition in the resulting javascript function | |
| showIf | comlpex | true | Widget's visibility rules |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| Description | textarea | Basic properties for this component |
Masking Script¶
A scripting component designed to create presentation masks on form fields. Based on the JQuery Mask plugin (github.com/igorescobar/jQuery-Mask-Plugin)
Non visual widget
This widget does not have a visual representation in the view
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Function name | input | An optional function name you can use to encapsulate your code. | |
| Input mask | input | The input mask to apply | |
| Place holder | input | Check if the mask should be apply from right to left | |
| Save un-masked value | checkbox | true | Check if you want to save the un-masked value |
| Reverse | checkbox | false | Check if the mask should be apply from right to left |
| Clear if not match | checkbox | true | The field will be cleaned if the value does not match the mask |
| Select on focus | checkbox | false | On focus select the current value |
| Masking plugin options | textarea | The content of a Javascript Map object to be used to provide additional options to the masking plugin. Please refer to the plugin's documentation for detailed information. | |
| Your Script | textarea | You can use this field to add additional rules or condition in the resulting javascript function | |
| showIf | comlpex | true | Widget's visibility rules |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| Description | textarea | A simple description to help you understanding the porpouse of the script in the Smart View |
On Event Validation¶
Define an inline Javascript function, to be used to trigger validation over fields
Non visual widget
This widget does not have a visual representation in the view
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Event | select | The event that should trigger the fields validation | |
| Form fields to be validated | textareasplit | The list of form's fields for which to trigger the validation | |
| Your Script | textarea | You can use this field to add additional rules or condition in the resulting javascript function | |
| Description | textarea | A simple description to help you understanding the porpouse of the script in the Smart View | |
| Function name | input | An optional function name you can use to encapsulate your code. | |
| Display error message | input | An optional function name you can use to change the way validation error messages are displayed | |
| Clean error messages | input | An optional function name you can use to clean displayed error messages | |
| Appearance | |||
| color | select | A custom color to be used either to identify the widget or to skin it | |
| showIf | comlpex | true | Widget's visibility rules |
The properties Display error message and Clean error message allow you to define custom callback javascript functions that can be used to change the way validation errors are displayed. The functions will receive in input the same parameters of the z_functions you can use to globally change in your view the way validation errors are rendered.
OnChangeAction¶
A component designed to triggers an action whenever the value of a form field changes
Non visual widget
This widget does not have a visual representation in the view
OnChangeAction
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Optional jQuery expression | input | jQuery("#myID") | A valid JQuery selector. To be used in place of the form's field |
| Action | select | The action to be triggered | |
| Custom Action | input | The name of the custom CLEH action to trigger | |
| Action Parameters | input | The action's parameter | |
| No Ajax | checkbox | false | Trigger the action disabling ajax reload |
| Validate | checkbox | false | Validates the form before to trigger the action |
| Action's body (F11 to full screen) | textarea | The action's script body. Action's parameter is available as 'actionsParameters' | |
| Function name | input | An optional function name you can use to encapsulate your code. | |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
Scroll Relocator¶
A scripting component designed to reposition the page scroll to a predetermined position (for example, on a specific input field) after a page reload.
Non visual widget
This widget does not have a visual representation in the view
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Configuration | |||
| Scroll to selected element | checkbox | false | If true, will scroll to the element (button) that triggered the reload. Otherwise, it will restore the Window scroll. |
| Scroll to first error | checkbox | true | If selected, any errors in the page will have precedence when repositioning the scroll. The page will be repositioned to the first error. |
| Function name | input | An optional function name you can use to encapsulate your code. | |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
Scripts CLEH¶
Custom Action¶
A non visible widget that can be used to create a custom action (for example: 'print' or 'download as pdf') in the form lifecycle. Action behavior is typically implemented in the view's OnLoad script.
Non visual widget
This widget does not have a visual representation in the view
Custom Action
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Action | input | am_customAction | The action to be triggered |
| Action's body (F11 to full screen) | textarea | The action's script body. Action's parameter is available as 'actionsParameters' | |
| No Ajax | checkbox | false | Trigger the action disabling ajax reload |
| Validate | checkbox | false | Validates the form before to trigger the action |
| color | select | A custom color to be used either to identify the widget or to skin it |
DropDown DB Lookup¶
A scripting component designed to create an AJAX Content Script endpoint, compatible with a Smart DropDown DB Lookup component or a Handsontable component.
Non visual widget
This widget does not have a visual representation in the view
DropDown DB Lookup
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Service identifier | input | Unique identifier for the service endpoint | |
| Content Script ID | itemreference | The DataID of a Content Script object to be used for feeding the widget | |
| Service URL | input | ... | The URL of your service. To be used in place of Content Script ID |
| Table name | input | DTree | Database table name |
| Key | input | DataID | SQL expression used to retrieve keys |
| Value | input | Name | SQL expression used to retrieve values |
| Additional Info | input | SQL expression used to retrieve additional information | |
| Image info | input | SQL expression used to retrieve images for results | |
| Lookup from other fields | textareasplit | Setup a lookup to other fields values | |
| Custom SQL | textarea | Custom SQL Code to be used within the WHERE clause | |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
Set ViewParams Variable¶
A scripting component designed to simplify the composition of the form's OnLoad Script. The component allows to inject the Content Script code required to initialize the value of a ViewParams variable, which can then be referenced in other components or enable different functionality.
Non visual widget
This widget does not have a visual representation in the view
Set ViewParams Variable
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Variable name | input | The name of the variable you want to define | |
| Variable initialization code (F11 to full screen) | textarea | The Content Script snippet that will be used for initializing the specified variable in the viewParams |
Validation Rule¶
A scripting component designed to simplify the composition of the form's OnLoad Script, by supporting the definition and injection of one or more server-side validation rules using Content Script. The definition of the rules is controlled through a visual rule-builder editor, similar to the one used to define component visibility.
Non visual widget
This widget does not have a visual representation in the view
Validation Rule
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Fields validation messages | |||
| Mapping between form fields and error messages | textareasplit | ||
| Basics | |||
| Global error message | input | A global error message to be associated directly to the form object. In order to display the message in the view a widget of the 'Error' family might be required. | |
| Validation rule | condition | null | The validation rule to be verified |
| Additional validation rules body (F11 to full screen) | textarea | The Content Script source code of a CLEH action to be injected for managing the information collected through the widget | |
| When to assign values | select | Just before submission | When to perform the validation |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| Description | textarea | A simple description to help you understanding the porpouse of the script in the Smart View |
Set¶
Add Delete Row¶
A special button component that has to be bound to a Set Field in the Form Template. Allows to add or remove rows within the set.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Add button | checkbox | true | If selected, the 'Add new row' button will be showed |
| Delete button | checkbox | true | If selected, the 'Delete row' button will be showed |
| Align right | checkbox | false | If selected, the button will align to the right margin. |
| Display in panel heading | checkbox | false | If selected, the buttons will display in the top-right corner of the heading of the containing panel, if available. The 'columns' value should be set to '0' when using this option. |
| Button Size | select | The button size | |
| Add Button Icon | select | The icon used for the add button. | |
| Delete Button Icon | select | The icon used for the delete button. | |
| Add Button text | input | The text associated to the add button. | |
| Delete Button text | input | The text associated to the delete button. | |
| Add Button Type | select | Button's color schema | |
| Delete Button Type | select | Button's color schema | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Set field¶
A special container component that has to be bound to a Set Field in the Form Template. Allows to iterate over the rows within the set. Any component in the form that is bound to a field within a set should be placed inside a "Set field" component.
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Appearance | |||
| showIf | comlpex | true | Widget's visibility rules |
| color | select | A custom color to be used either to identify the widget or to skin it |
Text and HTML¶
Anchor¶
A component to support the usage of HTML anchors, to allow shortcuts to specific sections of the form. Sets a customized ID on an invisible component in the selected location in page. The ID can be referenced with an anchor to scroll the page automatically to that location.
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Anchor Name | input | Anchor name | |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Column Headers¶
A presentation component designed to draw a structure similar to a table headers row, with customizable text values and sizes for each column. Typically used to provide a fixed set of labels over a dynamic collection of fields (for example, the rows of a set field).

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Headers | textareasplit | Specify the label and column span for each header | |
| Appearance | |||
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Layout | select | Select one of the built-in layouts for the component |
Comment¶
A component to support the activity of form designers and administrators. Allows to add a text comment in specific sections of the form, only visible within the form builder.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Configuration | |||
| Comment body | textarea |
Custom HTML¶
A component designed to inject snippets of arbitrary HTML code within a form view. The injected code can contain templating expressions.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Your HTML Code | textarea | An HTML snippet to be incluided in the view | |
| Show in Smart Editor | checkbox | false | Render custom HTML code in the Smart Editor. WARNING: it may cause issues. |
| Wrapper | checkbox | false | Wrap snippet in a div |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Empty¶
A presentation component that occupies a predefined amount of space in the form page. No content is visible to the user, except for an empty area. This component is typically used to fine tune the row and colums layout of the form components, to add empty spaces that would otherwise be occupied by the automatic positioning of the other objects.
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Headings¶
A presentation component that design an HTML Heading. The heading level and additional styling, as well as the content, can be customized in configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Value | input | Lorem ipsum | The text to be displayed. It can be any valid templating expression |
| Heading Size | select | The text dimension | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Bold Text | checkbox | false | True if the text must be rendered in bold |
Horizontal line¶
A presentation component that designs a horizontal separation line (an HTML 'hr' tag) in the form.
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Image¶
A presentation component that adds a static image in the form.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Image node | itemreference | the dataid of the image on Content Server | |
| Image URL | input | Image's url. Can be a templating expression. To be used in place of 'Image node' | |
| Responsive | checkbox | true | Scales nicely the image to the parent element |
| Image shape | select | The position in which the popover panel will appear | |
| Center image | checkbox | true | Center image in parent container |
| Image Width (Px) | input | Image's width in px | |
| Image Height (Px) | input | Image's height in px | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Progress Indicator¶
A presentation component that provides a visual representation of the current status in a multi-step process or workflow. The list of steps and their current status (complete, current, incomplete) can be specified in configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Steps | textareasplit | Define the steps to be displayed | |
| color | select | A custom color to be used either to identify the widget or to skin it | |
| Steps icons | textareasplit | Define the steps' icons to be displayed | |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container |
Text Box¶
A presentation component that designs a static plain text box. The text content can be provided either by a form field, a text value added in configuration, or a dynamic expression.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Text | input | Text | Text content (only shown if no input is specified). Can be any valid templating expression |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Wrapper | checkbox | false | Wrap snippet in a div |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Bold Label | checkbox | false | Display the widget's label in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Text with Label¶
A variant of the "Text Box" component that includes a label. The size of text and label, as well as their content, positioning and style, can be set in configuration.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| id | select | Form's field | |
| Value | input | Value | oh_textWithLabel_text |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Wrapper | checkbox | false | Wrap snippet in a div |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Label Text | input | Text with Label | oh_label |
| Label Size | select | The size of the input label | |
| Label Position | select | The widget's label position one out: right, top, left, bottom | |
| Bold Label | checkbox | false | Display the widget's label in bold |
| Bold Text | checkbox | false | Display the widget's body in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
Title and subtitle¶
A presentation component that designs a section header structure, comprising a plain text "title" and a "subtitle" section.

Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Title | input | Lorem ipsum dolor sit amet, consectetur adipiscing elit. | Text content for the title line |
| Sub title | input | Morbi accumsan leo quis tellus aliquam malesuada. Donec convallis erat vel leo imperdiet vulputate at ac libero | Text content for the subtitle line |
| Appearance | |||
| columns | select | 6 | Number of grid columns used by the widget |
| Title custom style | input | margin-bottom:0px; | Additional styling rules for the title text line |
| Title custom style | input | Additional styling rules for the subtitle text line | |
| Wrapper | checkbox | false | Wrap snippet in a div |
| Fixed size | checkbox | false | Preserves widget proportional dimension |
| Bold Title | checkbox | false | Display the widget's label in bold |
| Bold Sub title | checkbox | false | Display the widget's body in bold |
| showIf | comlpex | true | Widget's visibility rules |
| Additional css classes | input | Custom CSS classes to be added to the widget's container | |
| Popover | checkbox | false | Toggles the popover panel activation on or off |
| Popover placement | select | The position in which the popover panel will appear | |
| Popover title | input | help | Text displayed in the popover panel heading |
| Popover Content | textarea | Popover panel content |
View Template¶
Internationalization Bundle¶
A non visual widget that allows you to easily set-up i18n support on your view. The i18n resource bundle can be loaded, with the help of this widget, directly from Content Server. i18n bundle stored on Content Server shall use renditions to provide support for multiple locales. A rendition of type 'en_US' would be used, for example for providing support to american english.
Non visual widget
This widget does not have a visual representation in the view
Internationalization Bundle
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| OTCS Node ID | itemreference | the dataid of the i18n bundle stored on Content Server | |
| OTCS Node path | itemreference | the path of the i18n bundle stored on Content Server | |
| OTCS Node Nickname | input | the nickname of the i18n bundle stored on Content Server | |
| CSi18n Bundle Name | input | the name of the i18n bundle stored on Content Server under Content Script Volume:CSi18n | |
| OTCS Content Script ID | itemreference | the dataid of a Content Script that returns a i18n bundle file | |
| Classpath Name | input | the name of the i18n bundle file stored on the FS under OTHOME/module/anscontentscript_X_Y_Z/amlib/i18n | |
| Script initialization (F11 to full screen) | textarea | The Content Script snippet that will be used for initializing the specified variable in the viewParams |
View Template Logo¶
A non visual widget that allows you to easily change the logo image displayed in the view template, properly setting the required variable on the form's viewParams CLEH Configuration
Non visual widget
This widget does not have a visual representation in the view
View Template Logo
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Appearance | |||
| Image node | itemreference | the dataid of the image on Content Server | |
| Image URL | input | Image's url. Can be a templating expression. To be used in place of 'Image node' |
View Title¶
A non visual widget that allows you to easily change the title in the view template, properly setting the required variable on the form's viewParams
Non visual widget
This widget does not have a visual representation in the view
View Title
This widget requires some Content Script code to be injected in the CLEH scripts
Configuration
| Property | Type | Default | Usage |
|---|---|---|---|
| Basics | |||
| Title initialization code (F11 to full screen) | textarea | The Content Script snippet that will be used for initializing the specified variable in the viewParams |
Views IDs¶
A non visual widget that can be used to initialize the variable views of the form's viewParams with the IDs of all the views associated with the form's template
Non visual widget
This widget does not have a visual representation in the view
View Template Logo
This widget requires some Content Script code to be injected in the CLEH scripts