Form builder
The Form Builder is the privileged IDE for Beautiful WebForms. On the first load of an empty view, the Form Builder will initialize it with a default input widget for every field in the form template. The view will then be available for further editing.
Layout¶
The IDE is composed of a set of areas and controls, with different purposes.
-
The Main Working Area shows a preview of the current form view, with the available input fields
-
The Widget Library (on the left) features a set of predefined widgets, which can be easily dragged and dropped in the working area
-
The Widget Configurator panel (on the right) is linked to the widget currently selected in the main working area

The Main Working area contains the two editor windows.
-
Smart Editor: allows for drag & drop, editing and configuration based on visual tools
-
Advanced Editor: allows for full control on the form view code.
By default, the Advanced Editor is locked and the Smart Editor is active. The two modes are mutually exclusive, and can't be active at the same time.
Shortcuts¶
The following keyboard shortcuts are available while using the editor:
| Shortcut | Description |
|---|---|
| Ctrl + S | Save the current view (add a new version) |
| Ctrl + Canc | Delete the selected widget(s) |
| Ctrl + B | Clone the selected widget(s) |
| Shift + Left Ar. | Reduce the label’s dimension for the selected widget(s) |
| Shift + Right Ar. | Increment the label’s dimension for the selected widget(s) |
| Ctrl + Left Ar. | Reduce the dimension for the selected widget(s) |
| Ctrl + Right Ar. | Increment the dimension for the selected widget(s) |
| Ctrl + Mouse sel. | Select multiple widgets |
| Ctrl + Space | In sourcecode editor - show the code autocompletion hints |
| Ctrl + H | In sourcecode editor - Toggle the online Help window |
| F11 | In widget’s configuration panel – Maximize editor (full-screen mode) |
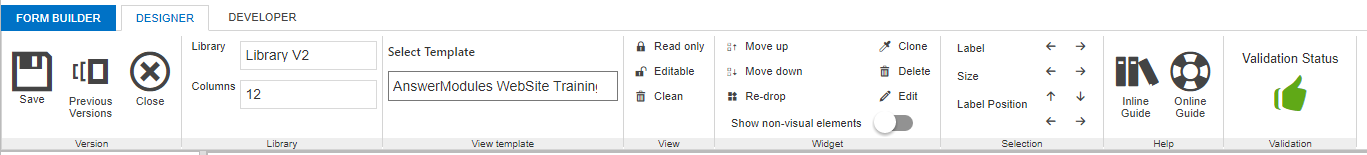
Top Bar controls (DESIGNER)¶

| Command | Description |
|---|---|
| Versions | |
 |
Save the view (adds a new version) |
 |
Open the object’s Versions tab |
 |
Close the FormBuilder |
| Libary | |
 |
Selects the widgets’ library to use for creating the view |
 |
Configures the number of columns in the view layout. In order to take effect, requires to save the view & reload the editor window |
| View template | |
 |
The View’s template associated with the form can be selected with the dropdown menu, or, as an alternative, selecting a suitable document from Content Server. |
| View | |
 |
Switch the whole view between Read Only and Editable mode (affects the way input widgets are rendered) |
 |
Switch the whole view between Read Only and Editable mode (affects the way input widgets are rendered) |
 |
Clear the entire working area |
| Widget | |
 |
Reposition the widget, moving it one step up/down in the form |
 |
Pick Up the widget (to drop it elsewhere in view) |
 |
Duplicate the selected widget |
 |
Remove the widget from the form |
 |
Open the widget’s Configuration Panel |
 |
Toggle the visibility of widgets that are not rendered in the final view (e.g. scripts) |
| Selection | |
 |
Increase/decrease the size of the widget’s label (if available). This option affects the number of columns spanned horizontally by the label. |
 |
Increase/decrease the size of the widget. This option affects the number of columns spanned horizontally by the whole widget (including the label, if present). |
| Help | |
 |
Access the module’s online guide and the support portal |
| Validation | |
 |
Red label: The view failed the validation and most likely will fail to compile |
 |
Green label: The view is well-formed |
Widget Scope
To enable the Widget Scope options in the menu, simply right click on the target widget in the working area.
Columns
When switching the number of columns, save & reload the page editor to force reload of all widgets in the working area
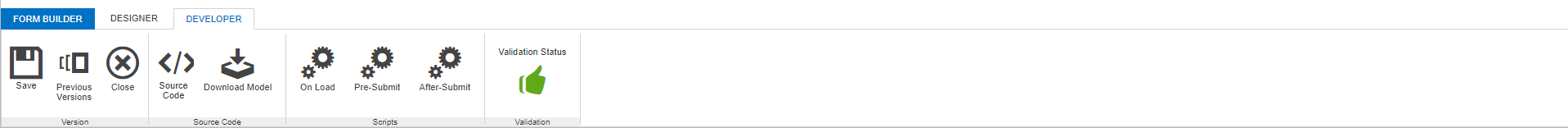
Top Bar controls (DEVELOPER)¶

| Command | Description |
|---|---|
| Versions | |
 |
Save the view (adds a new version) |
 |
Open the object’s Versions tab |
 |
Close the FormBuilder |
| Source code | |
 |
Opens the view's source code editor |
 |
Downloads the view's current model to be used for creating a new widget |
| Scripts | |
 |
Opens the On-load CLEH Content Script Editor |
 |
Opens the Pre-submit CLEH Content Script Editor |
 |
Opens the On-submit CLEH Content Script Editor |
| Validation | |
 |
Red label: The view failed the validation and most likely will fail to compile |
 |
Green label: The view is well-formed |
Editing source code
View's versions created editing directly the source-code editor can't be further modified with the FormBuilder's smart-editor. If you switch from source-code editor to smart-editor any changes applied modifying the source code will be lost.