Widgets
Beautiful WebForms Widgets¶
Beautiful WebForms Widgets are the base units a View is composed of (a View is in fact nothing but a collection of Widgets). Beautiful WebForms Widgets are implemented by Module Suite Template objects of type Beautiful WebForm Snippet stored under the CSFormSnippets folder in the Content Script Volume.
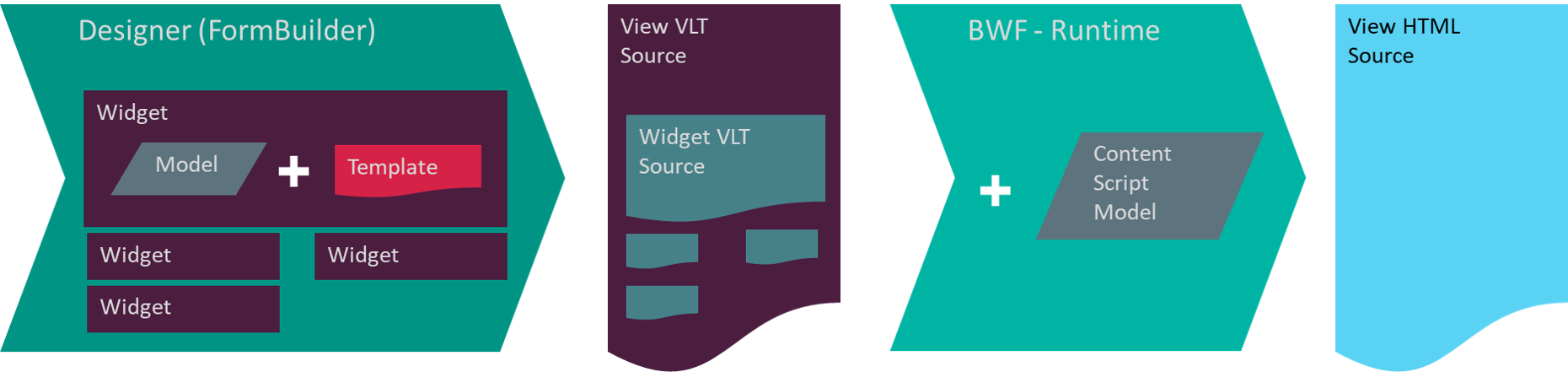
Widgets are defined by a Model and a Template.
View's Widgets templates and their models are evaluated by the Form Builder1 to produce the intermediate View Velocity Template Document (VVTD).
At runtime (when a WebForm is rendered) the Beautiful WebForm MVC framework evaluates the VTD against a Content Script Model to produce the final WebForm HTML page.

Model and Template¶
The Widget model is implemented in the form of a Javascript object while the template is implemented in the form of an Handlebars template. The template might contain a set of partials defined by Module Suite Template objects of type Content Script Snippet stored under the CSSystem folder in the Content Script Volume, partials can be identified because their name is prefixed by the Partial keyword.
Below an example of a Widget Model and template:
{
"fields":{
...
"h_base" :{"title":"Basics","type":"_help","help":"oh_baseProperties"},
"fieldA":{"label":"A Field Label","type":"input","value":"","help":"Field's help message", "i18nDisabled":true},
...
}
,"title":"My Widget"
,"help":{"value":"oh_textInput"}
,"order":["fieldA", "fieldB"]
,"jsdependencies":[]
,"cssdependencies":[]
,"nonRendableWidgets":false
,"columns":true
,"binding":true
,"style":true
,"validation":true
,"readonly":true
,"container":false,
,"rendered": true
}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | |
Model properties details
| Property | Mandatory | Default | Note |
|---|---|---|---|
| fields | YES | {} | A map containing configuraiton options. The options names and values are used to build the actual widget's model |
| title | YES | The widget's title as displayed in the left sidebar of the FormBuilder | |
| help | NO | The help message displayed in in the Form Builder configuration panel, as well as on the FormBuilder's left sidebar | |
| order | NO | A list containing the widget's configuration's options names in the order in which they should be displayed in the configuration panel | |
| jsdependencies | NO | List of static javascript resources the widget depends on | |
| cssdependencies | NO | List of static CSS resources the widget depends on | |
| nonRendableWidgets | NO | false | if true the widget can be resized (if true columns field is automatically injected among the widget's model fields list) (default: true) |
| columns | NO | true | The help message displayed in in the Form Builder configuration panel |
| binding | NO | true | if true the widget can be bound to an attribute of the Form Template |
| style | NO | true | if true the field Custom Style is automatically injected among the widget's model fields list. |
| validation | NO | true | True if the widget support validation (default:true) |
| readonly | NO | true | if true the field Read Only is automatically injected among the widget's model fields list. |
| container | NO | false | if true the widget will act as a container. The final view source code for all the widgets that are, in the Form Builder's working area, between the container opening and closing widget will result wrapped by the source code generated by the widget itself. When dropped in the Form Builder's main working area the corresponding closing widget will be automatically created and bound to it. The closing widget shall be named after the opening widget and suffixed with _closed. |
| rendered | NO | true | True if the designer should be able to specify a condition under which the widget will be displayed ("Show if" configuration option) |
{{#if render}} expression in Widgets templates
As previously discussed, widget templates are mainly used to generate the VVTD, however they are also used to generate the HTML code that represents the widget in the FormBuilder workspace. When the Widget template is evaluated to generate the HTML for the FormBuilder workspace, an additional "render" property is injected into the widget model, so the designer has the possibility to filter elements that should not be rendered in static HTML. (e.g. any Velocity expression ).
Designers can modify widgets' models properties using the Form Builder widgets configuration panel. Any a widget's model modification triggers the immediate re-evaluation of the widget's template resulting into an update of the source code.
Static Resources Management¶
Beautiful WebForms widgest might depend on static resources (Javascript and CSS files). These dependencies are defined in the widget's model through the properties jsdependencies and cssdependencies.
The definition of a static-resource dependency is represented by a list of three elements:
- the reltaive2 path to the static resource file
- the version of the resource to load (a string formatted as "Major.Minor.Revision")
- an optional list of dependency definitions for static resources this library depends on
E.g.
["v2/css/select2/select2-bootstrap","3.5.4", [ ["v2/css/select2/select2","3.5.4"] ] ]
When a form is rendered the framework computes the list of all the static resources required by the associated view's widgets. The list is optimized to avoid repetitions and to respect the proper loading order.
The final list of static dependencies is then automatically injected by the framework in two ViewParams variables:am_CssViewDependecies and am_JsViewDependecies.
Beautiful webForms View Templates utilize the aformentioned variables to render the HTML code required to load the associated static files.
Two Velocity macros have been designed to handle this task:
#macro( bwfJsResources $resList $blackList )
#macro( bwfCssResources $resList $blackList)
These macros combine the contents of the variables am_CssViewDependecies and am_JsViewDependecies with the list of dependencies specified as macro arguments (which are typically dependencies specific to View Template) to calculate the final list of static resources that must be loaded (producing at the same time the relevant HTML code).
$blacklist resources not to be loaded
It is sometimes desirable that the static resources that need to be loaded to satisfy a widget's dependency are not actually loaded, for example because they have been replaced by other resources already loaded by the View Template, in these cases it is possible to pass to the above mentioned macros an additional optional list of resources not to be loaded.
E.g.
#bwfCssResources([
['v2/css/am/am_form', "2.0.0"]
,['v2/css/font-awesome.min', "0.0.0"]
,['v2/css/metro-bootstrap.min', "0.0.0"]
,['v2/css/am/am_gridTable', "2.0.0"]
,["v2/css/select2/select2-bootstrap","3.5.4",
[
["v2/css/select2/select2","3.5.4"]
]
]
],
[ ["v2/css/bootstrap.min","3.3.6"]])
There are situations in which it is necessary to load multiple views dependecies when a WebForm is rendered:
- It is necessary whenever the WebForms can programmatically swithc view (e.g. a Webform organized in tabs);
- It is necessary whenever the WebForm's View makes use of SubViews widgets;
In these cases it is possibile to use the Content Script forms.addResourceDependencies API in the view OnLoad CLEH Script to force the framework to also load static resources dependencies from other Views.
The above mentioned API accepts three parameters:
forms.addResourceDependencies(boolean loadJS, boolean loadCSS, String[] viewNames)
- A boolean flag indicating if Javascript resources should be loaded;
- A boolean flag indicating if CSS resources should be loaded;
- An optional list of Views from where to load dependecies from, if not specified resources will be loaded for all the Views associated with the parent Form Template object;
View Names
Prior to Module Suite version 2.7 Views names had to be specified in single quotes.
E.g.
forms.addResourceDependencies(true, true, "'View2'", "'View3'")
E.g.
forms.addResourceDependencies(true, true, "View2", "View3")
Performances-tips: Always load the minimum amout of resources necessary
When a Beautiful WebForm View is created the framework automatically injects in the OnLoad CLEH Script the code required to load static resource dependecies from all the other views beloging to the same parent Form Template object. This code works well and has no impact on the performance of WebForm rendering, in most cases because Form Templates usually have very few associated views. However , there are situations in which this behaviour is not desirable (e.g. the Form Template contains many indipendent Views, the Form Template contains non active views etc..). loading static resource dependecies from other Views when unnecessary could be expensive and even lead to hardly detectable errors (e.g. a view in the template uses a different version of the widget library).
It's highly recommended, if your Form Template contains more than one view, to review the code automatically injected by the framework and modify it by passing to the forms.addResourceDependencies API (line 3) the list of Views from which it is actually necessary to load the resources.
1 2 3 4 5 6 7 8 9 10 11 12 13 | |
Widgets libraries¶
A Widgets library is defined as an extensible set of Widgets that can be used through the drag & drop visual editor (FormBuilder). To simplify the navigation, the widgets are arranged in families of objects having similar functionalities. Widgets within the same library use the same initialization mechanism, as far as the JavaScript and CSS frameworks are concerned. Whenever it is necessary or convenient to introduce breaking changes, in the way in which the widgets are defined or in the way in which the widgets are managed, a new library is released.
No need to update
Beautiful WebForms is always shipped with a copy of all still supported previous libraries. When a new library is issued, customers are not required to immediatelly upgrade their views to it. They are free to keep working with previous widget libraries.
Do not mix libraries
Given the nature of the differences between different libraries it is of highly recommended not to use widgets on different libraries in the same view. Mixing widgets from different libraries can lead to unpredictable results or errors.
Widget Library V1¶
This is the first version of the widget library shipped with the first version of Module Suite. This widget library has been retired and is no longer supported since Module Suite version 2.6. View Templates designed to work with library V1 are not compatible with any other library. Do not use other libraries' widgets with these View Templates.
Widget Library V2¶
This version of the widget library was first introduced with Module Suite 2.0 and is still fully supported. This library is the first using the concept of static resources management. View templates leveraging this library loads their static resource dependencies through standard HTML tags <link> and <script>. The actual HTML code required to load resources is produced by the two Velocity macros (bwfCssResources and bwfJsResources) mentioned in the static resources management paragraph. View Templates designed to work with library V2 are not compatible with any other library. Do not use other libraries' widgets with these View Templates.
Widgets of library V2 have two additional model properties: jsdependencies and cssdependencies, they represent the list of static javascript and css resources the widget depends on:
The definition of a static-resource dependency is represented by a list of three elements:
- the reltaive2 path to the static resource file
- the version of the resource to load (a string formatted as "Major.Minor.Revision")
- an optional list of dependency definitions for static resources this library depends on
E.g.
...
jsdependencies:[ ["v2/css/select2/select2-bootstrap","3.5.4", [ ["v2/css/select2/select2","3.5.4"] ] ] ]
...
Widget Library V3¶
This version of the widget library was first introduced with Module Suite 2.4 and is still fully supported. This library revised the concept of static resources management. View templates leveraging this library loads their static resource dependencies through standard HTML tags as far as CSS resources are concerned and a JavaScript file and module loader Require JS for Javascript resources. The actual HTML code required to load CSS resources is produced by the the Velocity macro (bwfCssResources) mentioned in the static resources management paragraph. View Templates designed to work with library V3 are not compatible with any other library. Do not use other libraries' widgets with these View Templates.
Widgets of library V3 have two additional model properties: jsdependencies and cssdependencies, they represent the list of static javascript and css resources the widget depends on:
The definition of a static-resource CSS dependency is represented by a list of three elements:
- the reltaive2 path to the static resource file
- the version of the resource to load (a string formatted as "Major.Minor.Revision")
- an optional list of dependency definitions for static resources this library depends on
E.g.
...
"cssdependencies":[
["v3/js/handsontable/handsontable.full","4.0.0", [["v3/js/handsontable/pikaday","1.4.0"]]]
,["v3/css/select2/select2","3.5.4"]
]
...
The definition of a static-resource JS dependency is represented by a list of three elements:
- the reltaive2 path to the static Javascript bundle containing the modules to be loaded
- the version of above mentioned bundle (a string formatted as "Major.Minor.Revision")
- the list of module that are part of the bundle (modules are defined by a list made of their name and version)
...
"jsdependencies":[
["v3/js/handsontable/am_init","1.0.0",[["Handsontable","4.0.0"], ["pikaday","1.4.0"], ["numbro","2.0.6"]]]
]
...
Widget Library V4¶
This version of the widget library was first introduced with Module Suite 2.6 and is still fully supported. This library it's an evolution of the previous iteration (library V3) which significantly increases the compatibility with standard Smart View UI. View templates leveraging this library loads their static resource dependencies through standard HTML tags as far as CSS resources are concerned and a JavaScript file and module loader Require JS for Javascript resources, which is the same AMD library used by native Content Server Smart View framework. The actual HTML code required to load CSS resources is produced by the the Velocity macro (bwfCssResources) mentioned in the static resources management paragraph. View Templates designed to work with library V4 are not compatible with any other library. Do not use other libraries' widgets with these View Templates.
Widgets of library V4 have two additional model properties: jsdependencies and cssdependencies, they represent the list of static javascript and css resources the widget depends on:
The definition of a static-resource CSS dependency is represented by a list of three elements:
- the reltaive3 path to the static resource file
- the version of the resource to load (a string formatted as "Major.Minor.Revision")
- an optional list of dependency definitions for static resources this library depends on
E.g.
...
"cssdependencies":[
["amui/handsontable.full","4.0.0", [["amui/pikaday","1.4.0"]]]
,["amui/select2/select2","3.5.4"]
]
...
The definition of a static-resource JS dependency is represented by a list of three elements:
- the name of the Javascript bundle containing the modules to be loaded, the bundles and the names of the modules no longer contain references to the name of the library version
- the version of above mentioned bundle (a string formatted as "Major.Minor.Revision")
- the list of module that are part of the bundle (modules are defined by a list made of their name and version)
...
"jsdependencies":[
["bwf/handsontable/am_init","1.0.0"]
]
...